Trackers marketing et conformité RGPD
Vous cherchez une solution simple pour déployer des tags sur votre site internet WordPress tout en restant conforme à la Règlement Général sur la Protection des Données (RGPD). De nombreuses solutions existent sur le marché et il peut être compliqué de trouver la bonne combinaison.
L'agence web oaka, expert WordPress en Alsace, vous propose sa solution pour gérer les consentements et les cookies liés aux données personnelles de vos internautes. C'est parti !
— Marketing et conformité
Le gestionnaire de cookies Axeptio
Axeptio est une solution complète de gestion des cookies pour votre site internet. Chez oaka, on aime cette solution car elle est simple à prendre en main, personnalisable, fun et française ! En plus, elle est abordable.
— Gestionnaire de balises pour le web
Le célèbre Google Tag Manager
Grâce à GTM, vous pourrez gérer l'ensemble de vos trackers sans faire appel à un développeur. Google Tag Manager est un outil gratuit et facile à intégrer qui vous permet de gérer les balises de façon simple et fiable.
Comment installer Google Tag Manager sur WordPress ?
La première étape est de configurer et installer GTM sur votre site internet WordPress. Cela va nous permettre de pouvoir intégrer facilement les codes nécessaires pour la suite de la procédure.
Création du conteneur de votre site dans Google Tag Manager
Rendez-vous sur le tableau de bord de Google Tag Manager. Pour cela, vous devrez au préalable avoir un accès valide à GTM. Créer un compte via le bouton en haut à droite de l'écran. Suivez la procédure en précisant bien que la plateforme cible est "Web". Votre compte est créé en quelques secondes.
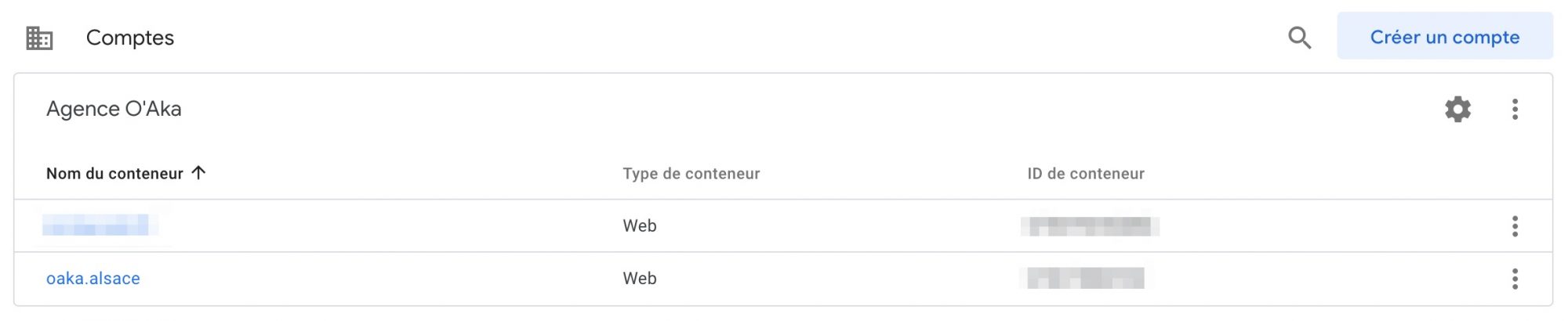
Cliquez maintenant sur les 3 points en haut à droite du compte que vous avez créé puis sur "Créer un conteneur". Spécifiez le nom du conteneur (le nom de domaine du site par exemple) et précisez la plateforme cible sur "Web". Vous devriez avoir quelque chose qui ressemble à ça (dans notre cas, nous avons deux conteneurs dans notre compte "Agence oaka".
Cliquez sur votre conteneur pour plus de détails. Vous arrivez sur l'espace de travail de votre conteneur. En haut à droite, votre identifiant GTM est inscrit. Il se compose de 7 caractères précédés de "GTM-".
Cliquez dessus afin d'obtenir les codes à intégrer dans votre site WordPress. Gardez ces codes de côté, nous en aurons rapidement besoin lorsqu'il faudra les ajouter dans votre site internet.
Installer le conteneur GTM sur votre site internet
Nous vous avons détaillé brièvement 3 façons différentes d'installer Google Tag Manager sur un site WordPress : avec une extension, avec le thème Divi (si vous l'utilisez) ou directement en code.
Installer GTM sur WordPress avec un plugin
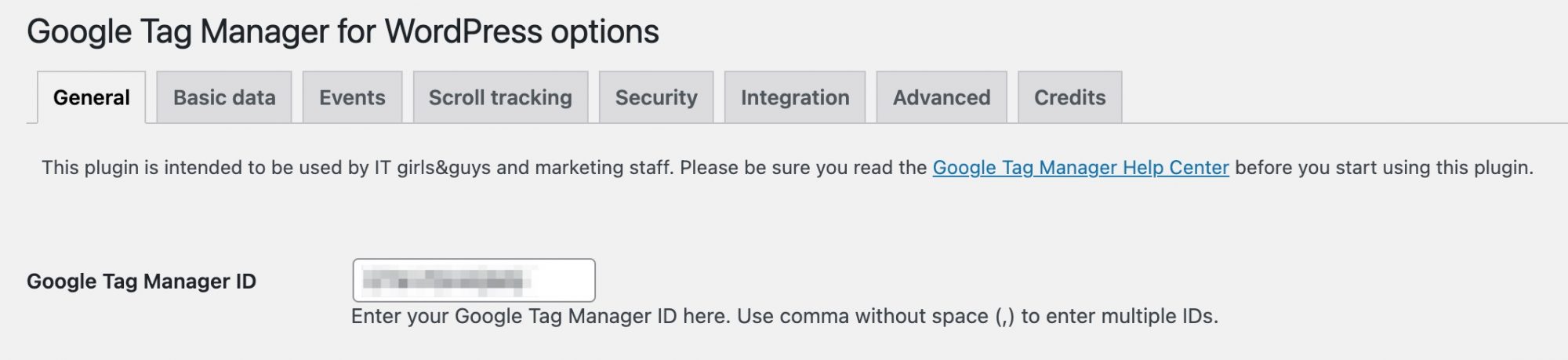
Si vous manquez de temps ou de compétence, il existe de nombreuses extensions qui permettent d'installer GTM sur votre site WordPress. Vous pouvez utiliser "Google Tag Manager for WordPress".
Cette extension vous demandera de spécifier l'ID de votre conteneur et le tour sera jouer.
Installer GTM sur WordPress avec le thème Divi
Vous utilisez le fantastique thème Divi pour réaliser votre site internet et vous cherchez à intégrer vos trackers GTM dans ce dernier ? Rien de plus simple !
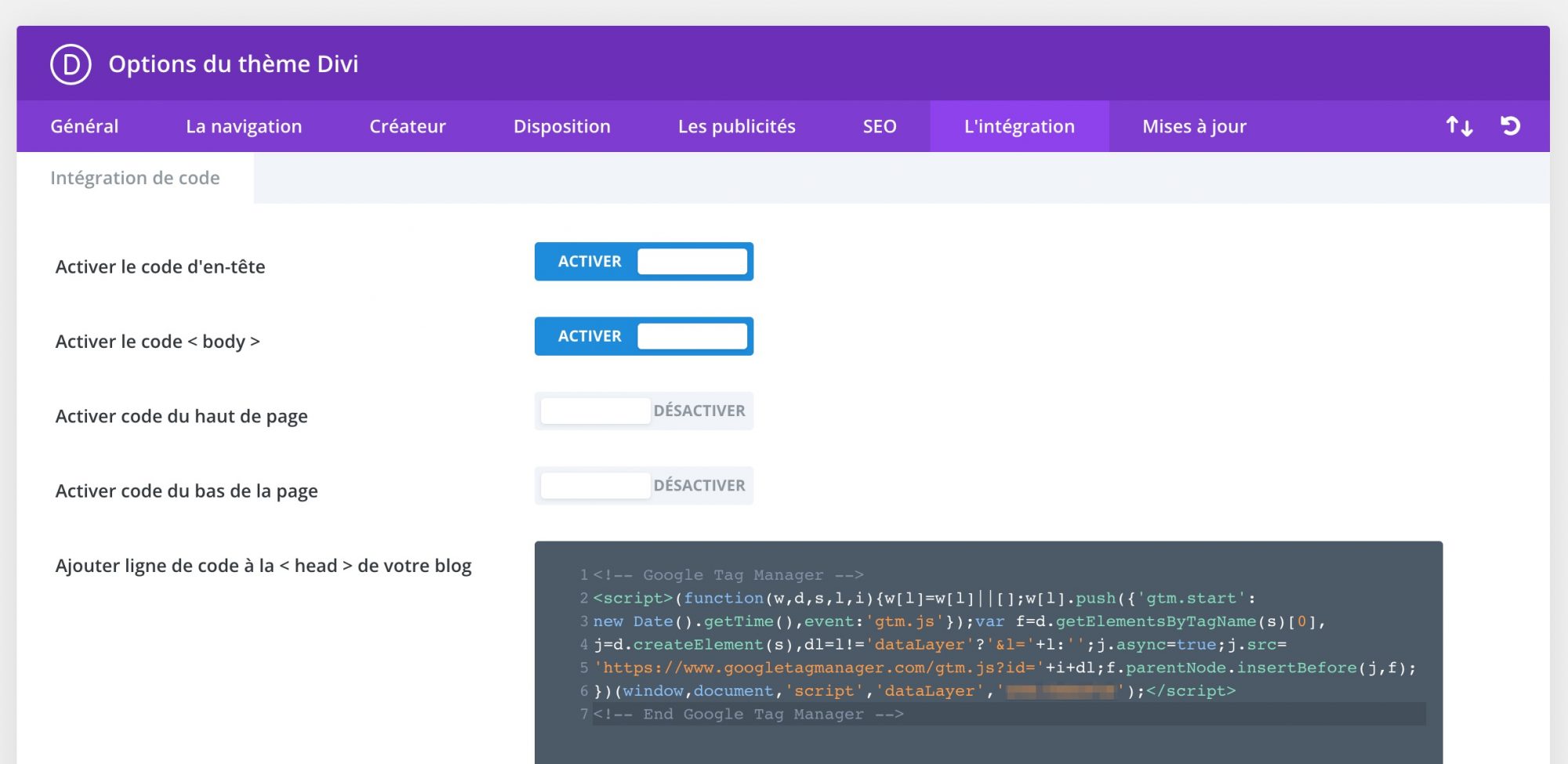
Dans le Back-Office, allez dans Divi > Options du thème > onglet "L'intégration". Activez le code d'en-tête et le code < body > puis renseignez un peu plus bas dans la page les codes fournis précédemment... en respectant bien celui qui doit allee dans le head (l'en-tête) et celui qui doit aller dans le body.
Installer GTM sur WordPress via un thème enfant
Il n'est pas recommandé d'utiliser trop de plugins sur WordPress afin optimiser les performances de son site internet. Vous pouvez ainsi opté pour une intégration manuelle des codes fournis par Google Tag Manager en les intégrant directement dans votre thème (ou votre thème enfant le cas échéant).
Dans functions.php, ajouter les lignes de code suivantes en remplaçant "GTM-XXXXXXX" par l'identifiant de conteneur de votre site internet déclaré dans Google Tag Manager :
if (!is_user_logged_in()) {
add_action( 'wp_body_open', 'add_gtm_noscript' );
add_action( 'wp_enqueue_scripts', 'enqueue_gtm_script' );
}
function add_gtm_noscript() {
echo "<!-- Google Tag Manager (noscript) -->";
echo '<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>';
echo "<!-- End Google Tag Manager (noscript) -->";
}
function enqueue_gtm_script() {
wp_enqueue_script('gtm-script', get_stylesheet_directory_uri() . '/script-gtm.js', array(), null, false );
}
Cette technique permet notamment de maitriser plus précisément quand s'affiche votre tracker GTM. En effet, les connaisseurs auront identifiés la première ligne qui fait appel à la fonction is_user_logged_in() permettant d'identifier si l'utilisateur courant est authentifié. Vous éviterez ainsi de charger inutilement le conteneur GTM lorsque vous êtes authentifié en tant qu'administrateur par exemple. À vous d'adapter ce bout de code selon votre usage et vos besoins...
À côté de votre fichier functions.php, créez un autre fichier nommé "script-gtm.js" et collez-y le contenu fourni par Google Tag Manager. Idem sur le remplacement de "GTM-XXXXXXX" !
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
C'est tout bon ! Vérifions maintenant que le tracker GTM soit bien installé sur votre site web.
Vérifier la bonne installation du conteneur GTM
Pour vérifier que votre conteneur GTM est bien en place, vous pouvez tout simplement rafraichir l'une des pages de votre site WordPress et l'inspecter (clic droit > "Inspecter" sur Chrome). Le code de la page devrait contenir les codes Google Tag Manager. Pour en être sûr, vous pouvez faire une recherche sur l'identifiant de votre conteneur GTM (rappel du format "GTM-XXXXXXX").
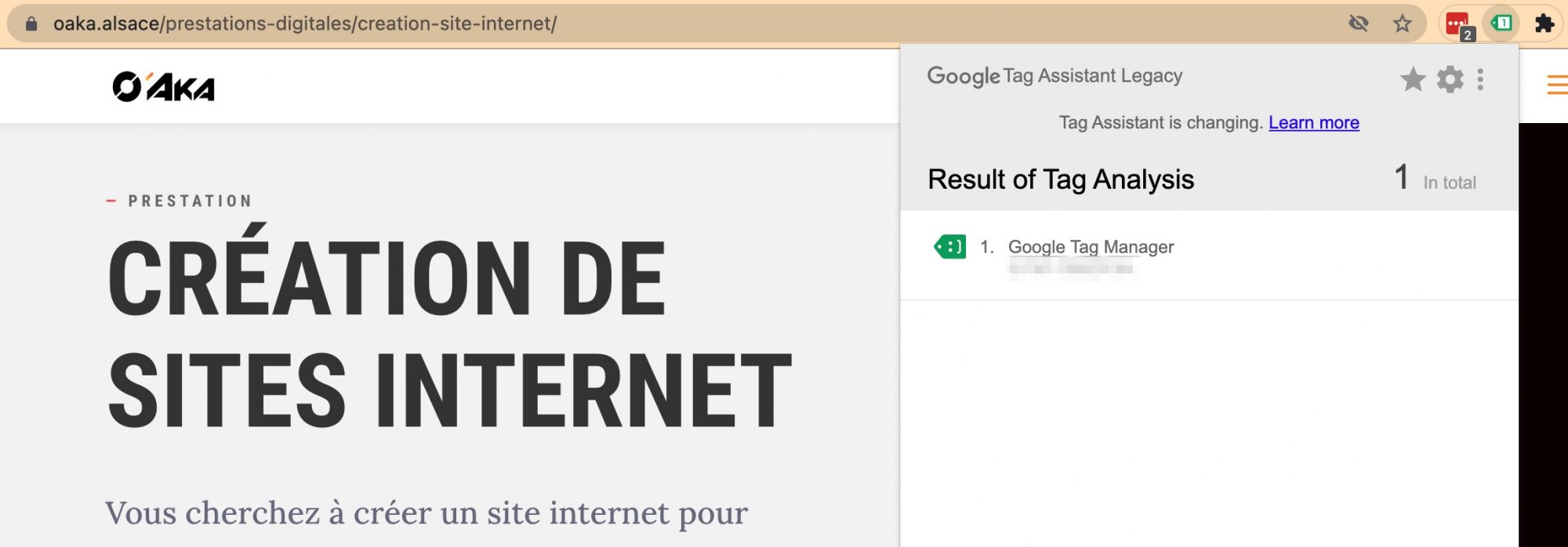
Une autre solution est d'utiliser "Google Tag Assistant Legacy" qui est une extension pour votre navigateur (Chrome par exemple). En l'activant, vous devriez assez rapidement voir apparaitre votre tracker.
L'alternative recommandé par Google Tag manager est de prévisualiser le conteneur sur votre site grâce à Tag Assistant et l'extension "Tag Assistant Companion".
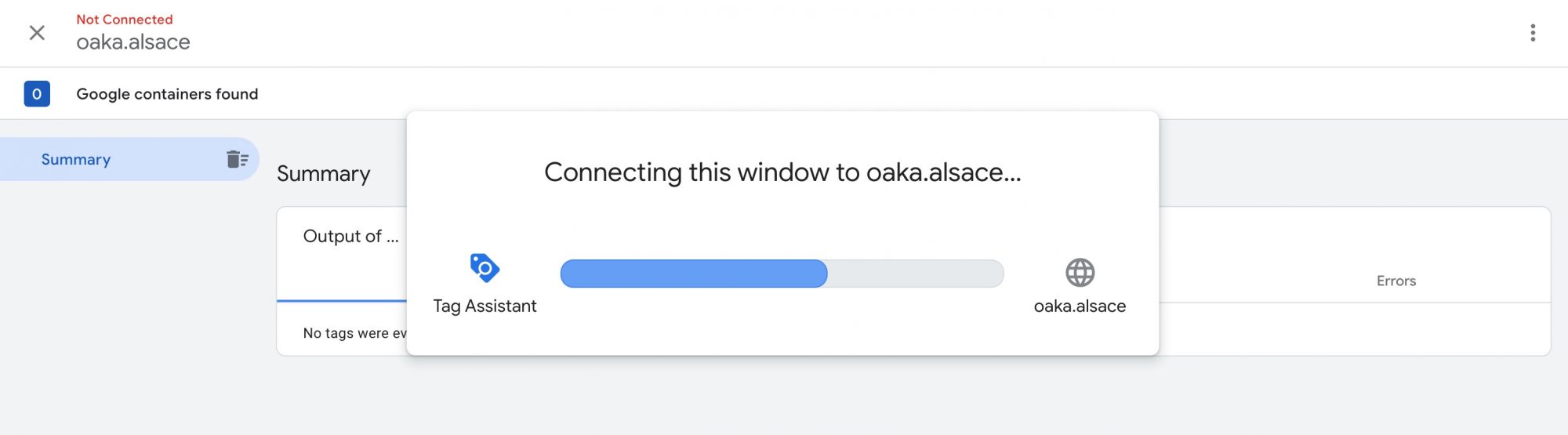
Pour cela, retournez dans le Tag Manager puis cliquez en haut à droite sur le bouton "Prévisualiser". Un nouvel onglet s'ouvre pour vous demandez l'url de votre site internet et pour afficher un tableau de bord de surveillance. Le système ouvre également dans un autre onglet votre site. Si tout a bien été configuré, le conteneur devrait apparaitre dans le tableau de bord précédemment ouvert.
— La solution, partie 2
Comment intégrer Axeptio sur son site internet via GTM ?
La deuxième étape est de créer un projet dans Axeptio et le lier à son site internet afin de recueillir à terme les consentements liés à l'usage des données personnelles sur votre site WordPress.
Créer et publier un projet Axeptio pour son site internet
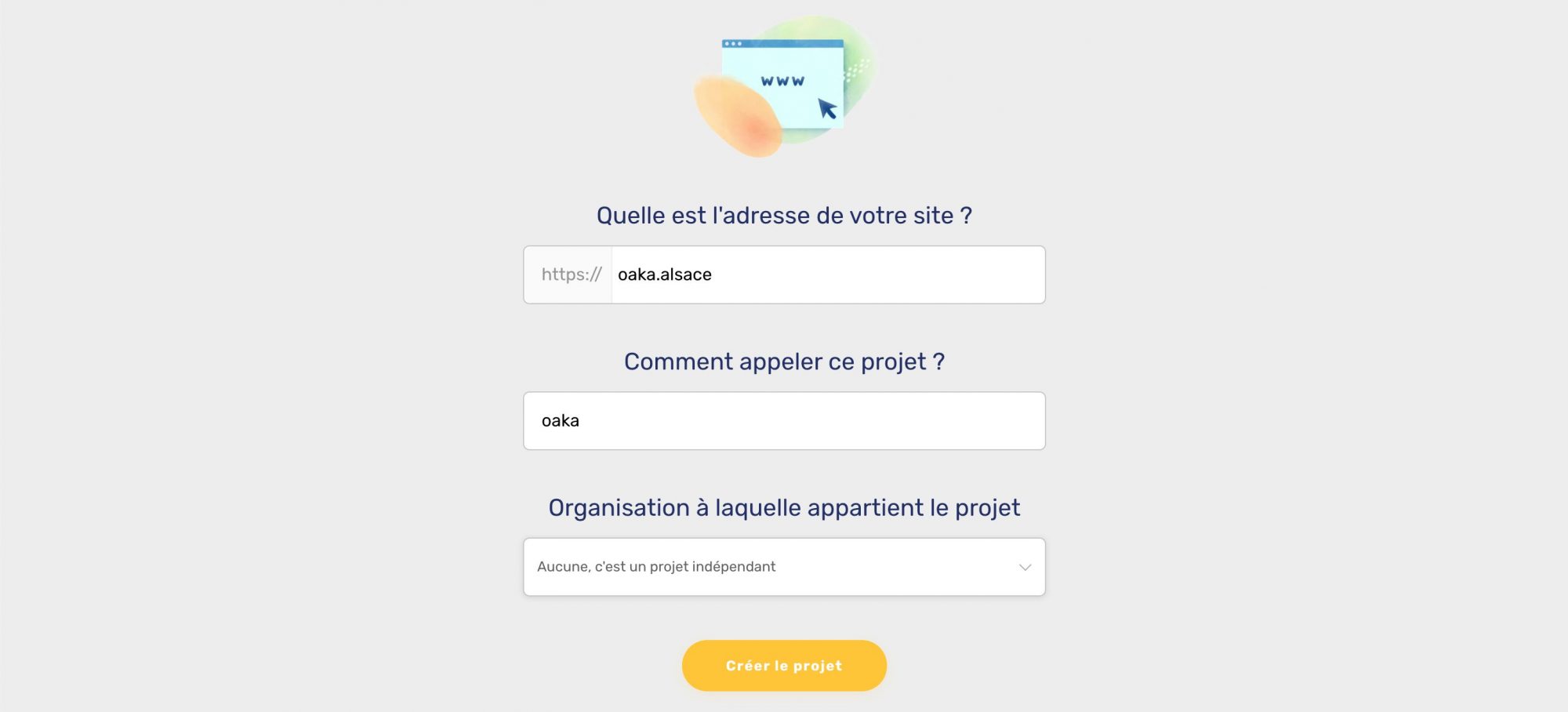
Pour faire cela, vous devrez tout d'abord avoir un compte Axeptio. Si votre site internet ne compte pas plus de 100 000 visiteurs par mois, vous pourrez bénéficier de la version gratuite de Axeptio. Connectez-vous à la plateforme d'administration d'Axeptio et créer un nouveau projet. Remplissez le formulaire.
À ce propos, saviez-vous que Axeptio ne propose pas seulement de gérer les services tiers qui utilisent des cookies ? Vous pouvez par exemple suivre le consentements contractuels (CGV, CGU, etc.) ou le consentement marketing (newsletter, jeu concours, etc.). Soyez curieux !
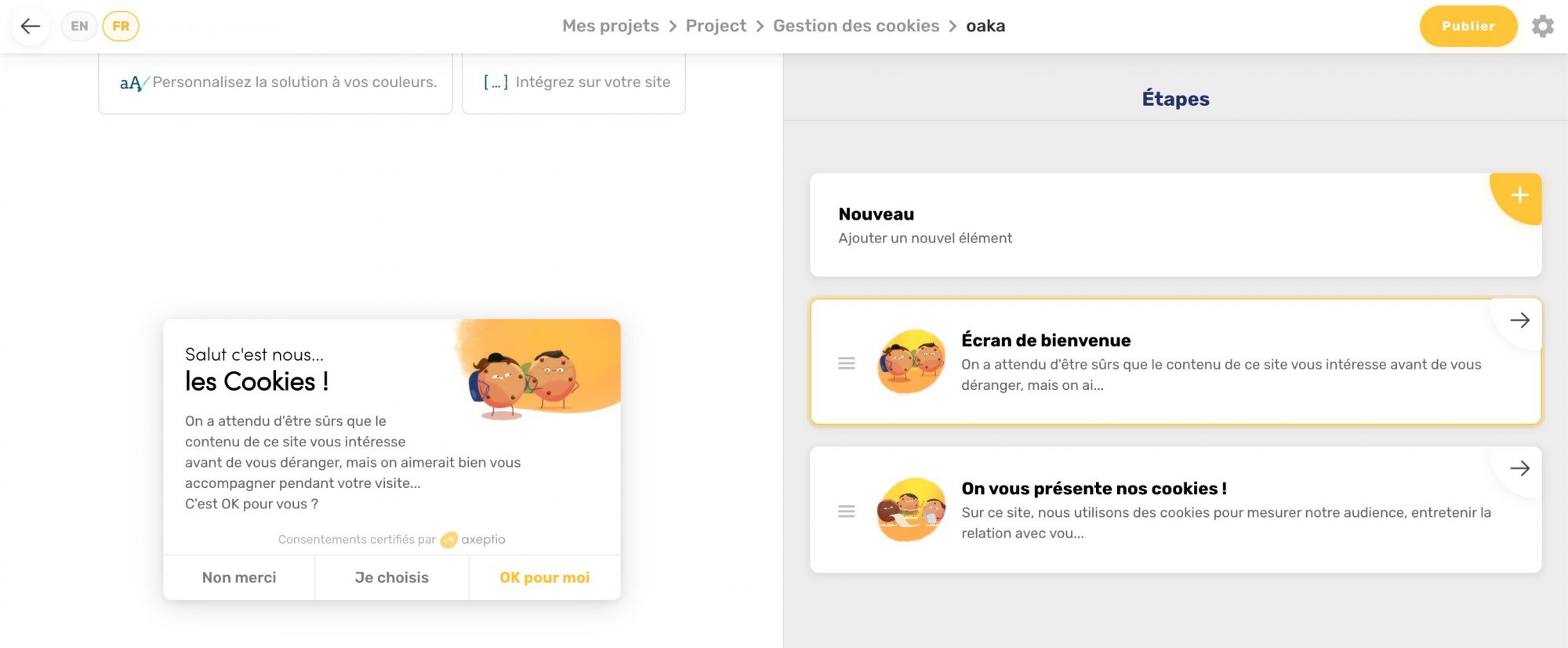
Dans notre cas, nous allons uniquement mettre en place le gestionnaire des cookies qui s'ouvre théoriquement par défaut à la suite de la création de votre projet. Si ce n'est pas le cas, accédez à "Gestion des cookies" puis ouvrez la configuration existante de base (la première en haut de la liste).
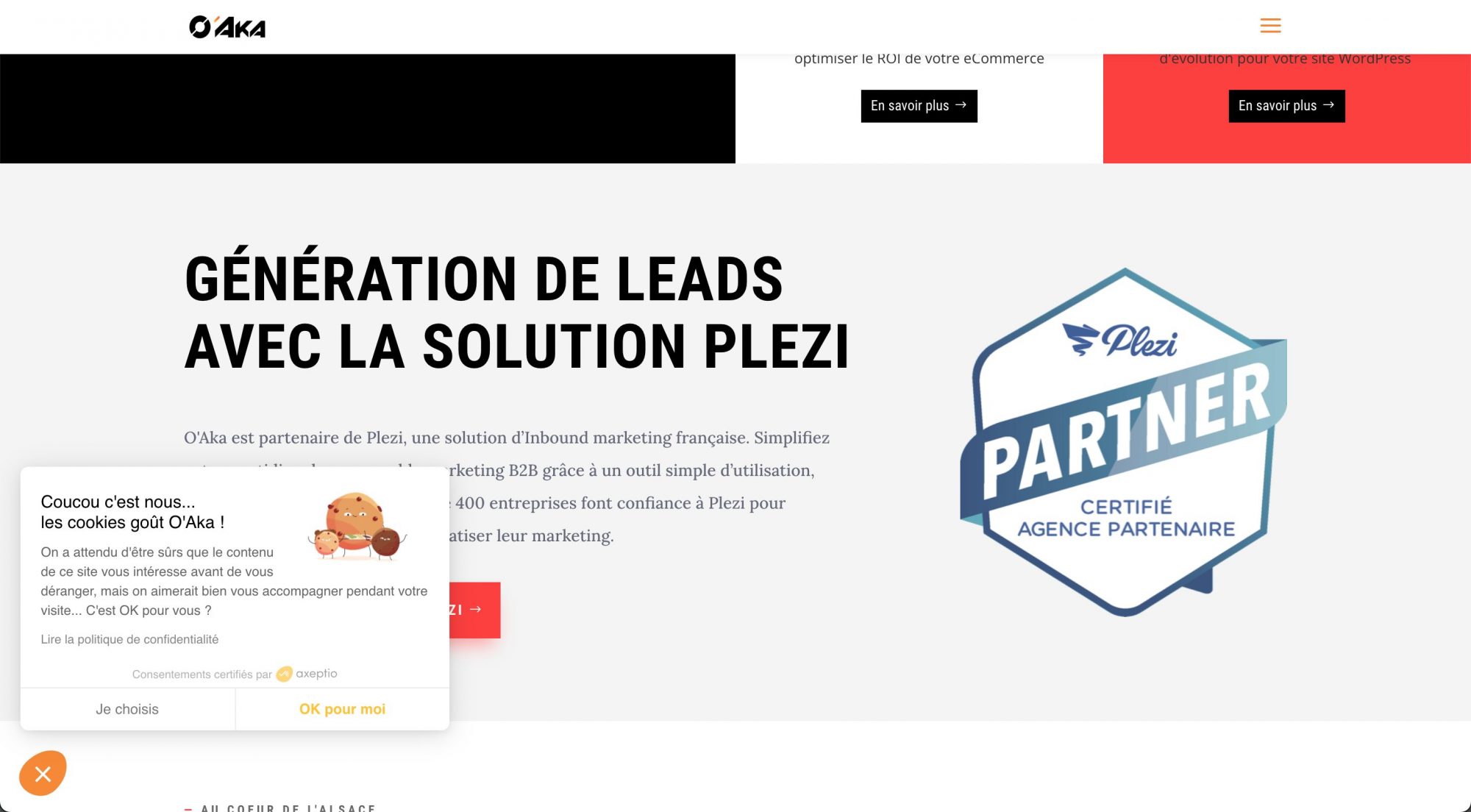
Via cette interface, vous pourrez personnaliser l'affichage de votre gestionnaire de cookies (dans "On vous présente nos cookies !") afin de collecter les consentements dont vous avez besoin : Google Analytics par exemple. Vous pourrez également y modifier les textes, les visuels ou encore la couleur dans une moindre mesure (la personnalisation avancée étant réservée à la formule payante d'Axeptio à 50 € / mois).
Après toutes interventions, pensez à bien publier les modifications via le bouton "Publier" qui se trouve en haut à droite de votre écran dans l'édition de votre projet. Axeptio déploie alors vos derniers changements afin que vos visiteurs puissent en bénéficier.
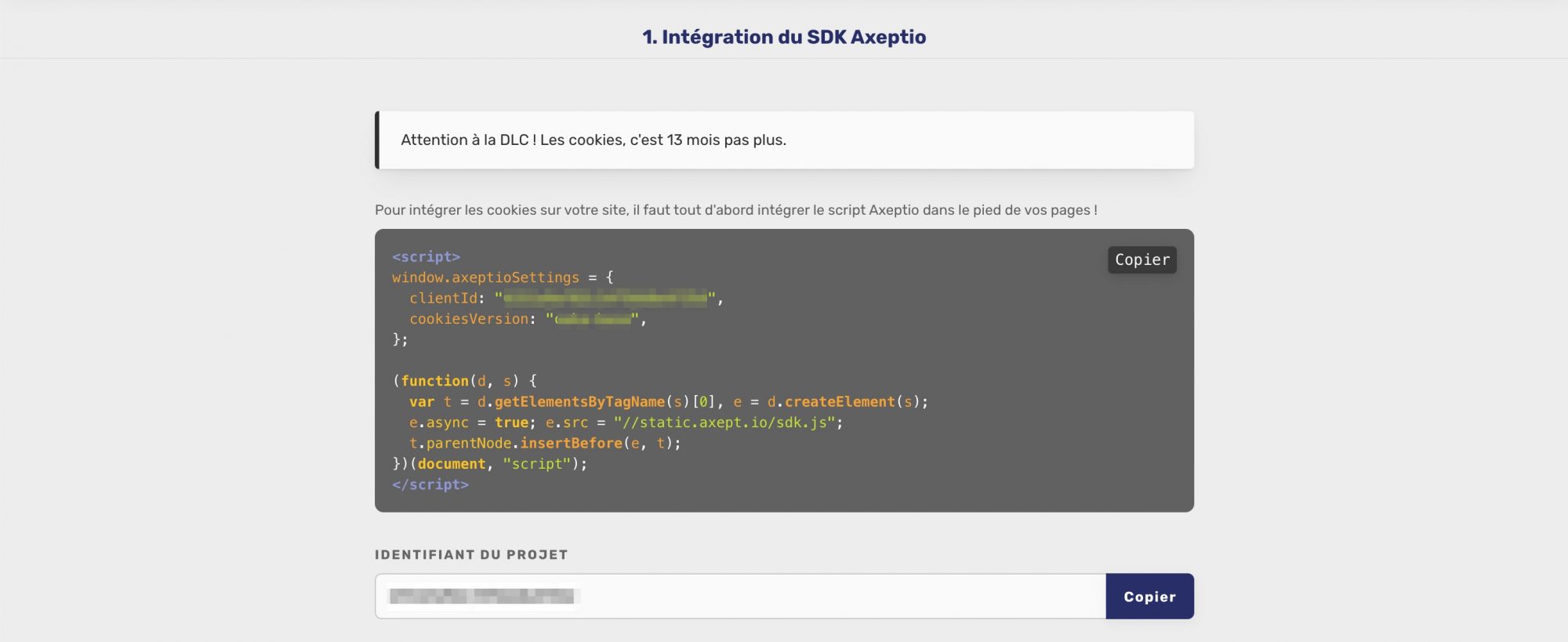
Cliquez maintenant sur le bouton en haut de l'écran "Intégrez sur votre site". Vous pourrez copier facilement le code à intégrer sur votre site. Nous allons maintenant l'intégrer grâce à Google Tag Manager.
Intégrer le script Axeptio dans Google Tag Manager
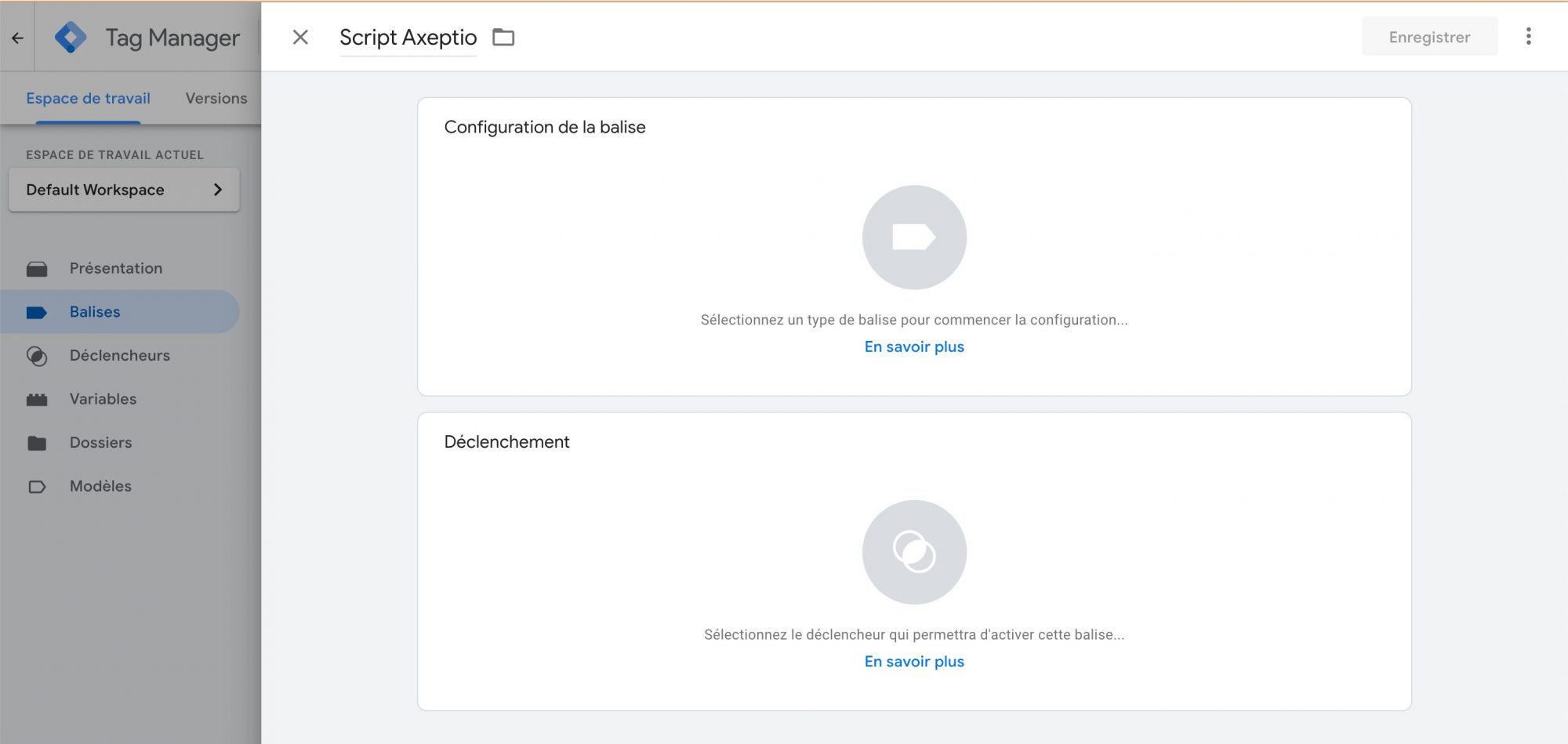
Retour sur le Tag manager. Cliquez sur "Balises" dans la colonne de gauche puis sur le bouton "Nouvelle" en haut à droite de l'écran qui s'affiche. Un nouveau volet s'ouvre sur la droite où vous pourrez renseigner le nom de la balise. Vous pouvez y inscrire "Script Axeptio" par exemple.
Google Tag Manager a besoin de déterminer un déclencheur pour chaque balise que vous avez créé dans votre conteneur. Ainsi, lorsque la condition du déclencheur est atteinte, la balise s'affichera sur le site.
Survoler l'encart "Configuration de la balise" et cliquez sur le crayon en haut à droite.
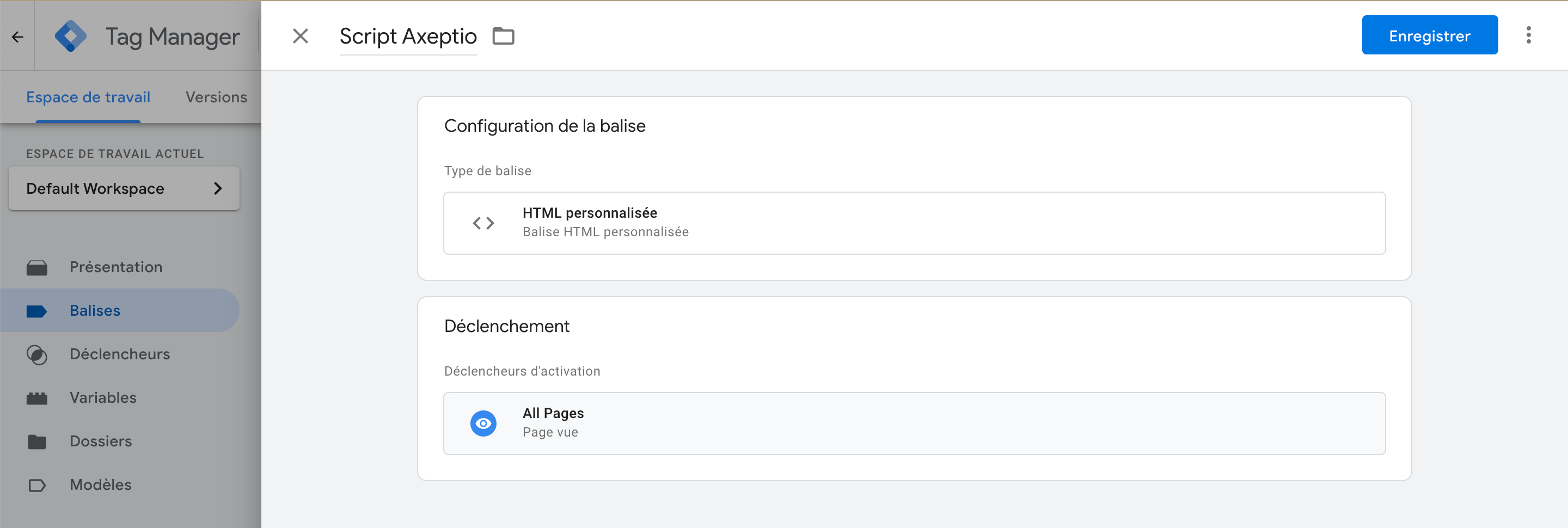
Un nouveau volet s'ouvre sur la droite avec une liste des différents types de balises préconfigurés dans GTM. Dans notre cas, nous allons utiliser une balise HTML personnalisée que vous trouverez dans la rubrique "Personnalisée" un peu plus bas dans la liste. Au clic sur "HTML personnalisée", la balise se configure et vous pourrez coller le code Axeptio (copié plus haut) dans le champs nommé "HTML".
Créer maintenant un déclencheur pour votre Script Axeptio en cliquant sur le crayon en haut à droite de l'encart "Déclenchement". Faisons simple... et sélectionnez "All Pages" ! Ainsi, votre balise Axeptio se chargera sur toutes les pages, à condition que votre tracker GTM soit actif (cf la rubrique "Installer GTM sur WordPress via un thème enfant").
Enregistrez votre balise via le bouton de sauvegarde en haut à droite. Vous constaterez que votre balise est maintenant dans la liste. Elle n'est cependant pas encore en place sur votre site internet.
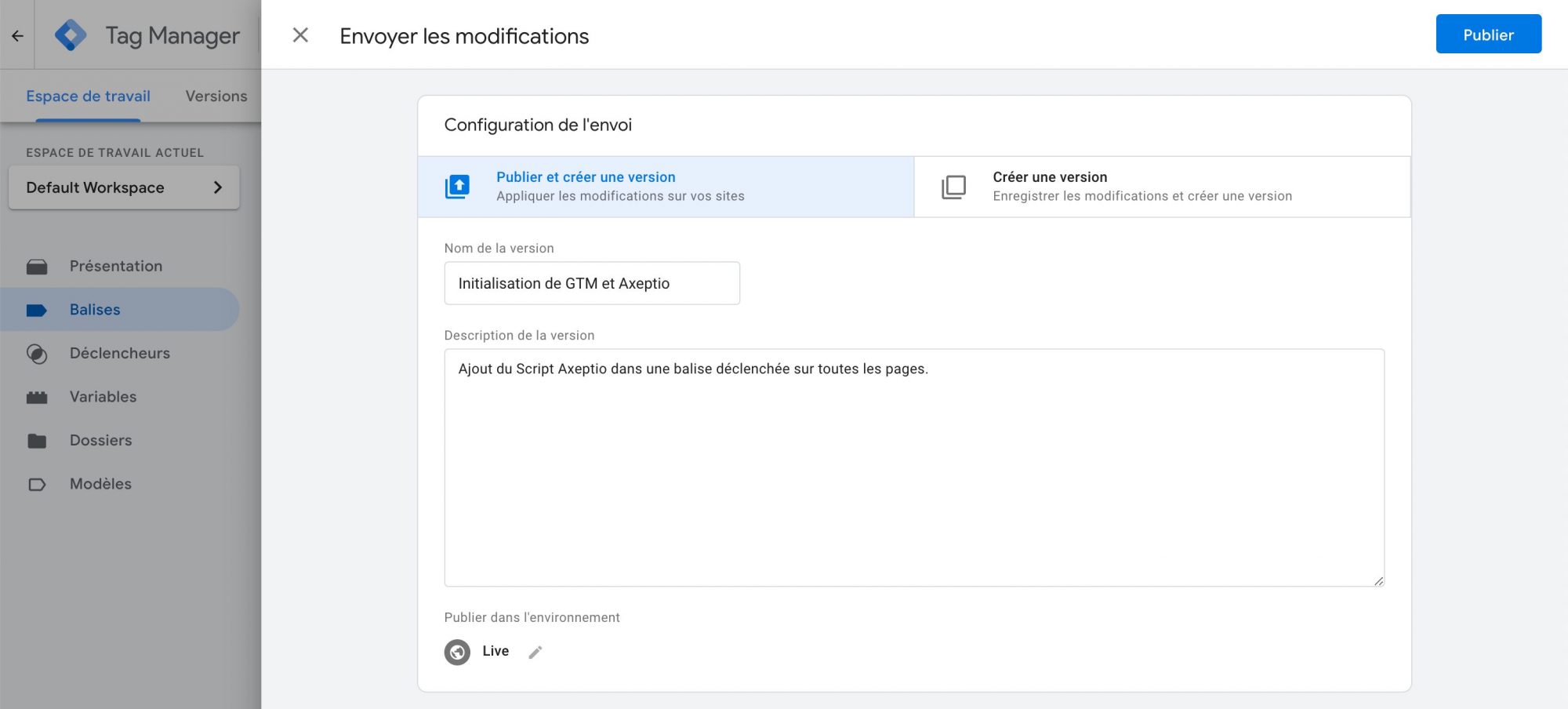
Comme pour Axeptio, GTM gère les versions de votre conteneur. Il est donc nécessaire de publier les modifications pour qu'elles se retrouvent actives sur votre site internet. Cliquez en haut à droite sur "Envoyer" et renseignez un titre et une description facultative sur les modifications effectuées.
Cliquez sur le bouton "Publier" en haut à droite de l'écran. Votre conteneur est maintenant à jour. Vous pouvez aller vérifier dès maintenant sur votre site internet que le pictogramme de Axeptio s'affiche bien en bas à gauche de votre écran.
Ok !... Et maintenant ?
Maintenant ? Vous êtes prêt pour intégrer les trackers de vos solutions tiers d'analyse de trafic comme par exemple Google Analytics 4... mais cela fera l'objet d'un futur article sur le blog oaka.
Si vous rencontrez des difficultés et que vous souhaitez un peu d'aide, sachez que oaka est une agence digitale qui accompagne beaucoup de ses clients alsaciens dans la maintenance de leur site WordPress.