Tips du jour
Comment Masquer des éléments Divi ?
Écartons tout de suite les malentendus ! On ne parle pas de la fonctionnalité "Visibility" de Divi qui permet de masquer un module, une ligne ou encore une section en fonction de la largeur de l'écran (breakpoint : ordinateur, tablette et smartphone).
Mais voyons plutôt comment masquer tout un bloc Divi (une section par exemple) grâce à un champs Advanced Custom Field (ACF) et l'extension Content Visibility for Divi Builder.
— L'extension
Le plugin Content Visibility for Divi
L'extension Content Visibility for Divi Builder n'apporte qu'une seule fonctionnalité mais elle le fait très bien ! Elle ajoute un champ sur tous les éléments Divi qui fait appel à une fonction PHP : TRUE, l'élément est affiché... FALSE, l'élément est masqué.
— L'extension
Le plugin Advanced Custom Field
L'extension Advanced Custom Field (ACF) n'est plus à présenter. Elle permet d'ajouter de nouveaux champs à un type de contenus (article, page, projet, etc.). Vos données sont alors structurées et éditables depuis le Back-Office de WordPress.
— La solution
Procédure à suivre
Comment tirer parti de ces deux extensions de WordPress pour décupler les possibilités d'affichage de votre site internet. C'est ce que nous allons découvrir maintenant...
Installer l'extension Content Visibility for Divi Builder
Passons rapidement sur les étapes standard d'installation d'une extension. Faite le nécessaire pour activer l'extension Content Visibility for Divi Builder dans votre WordPress. Il n'y a pas de page de configuration dédiée ou de paramétrage à faire.
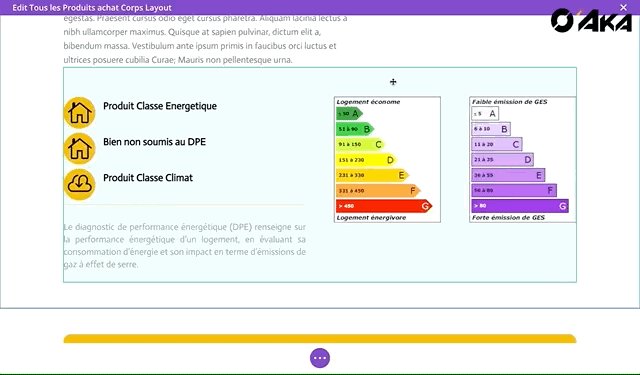
Pour illustrer nos propos, nous allons utiliser le modèle de la page produits d'une boutique WooCommerce que nous avons réalisé.
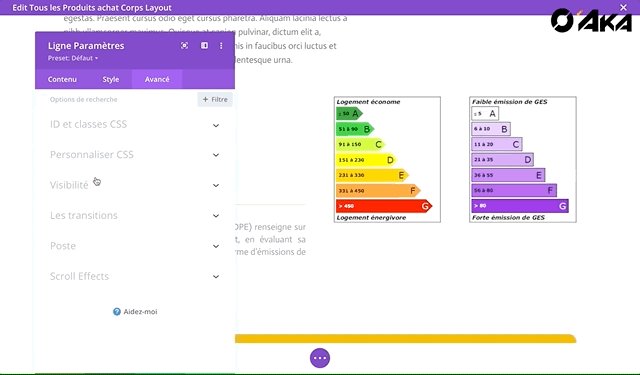
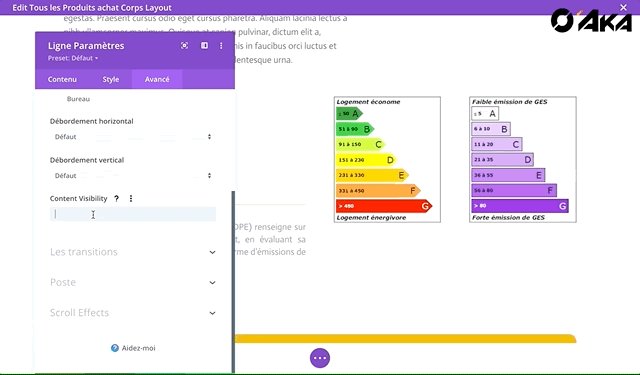
Dans l'édition d'une ligne (identifiée avec une couleur verte dans le Builder Divi), allez dans l'onglet "Avancé" puis développez le volet "Visibilité". Vous y trouverez un nouveau champs nommé "Content Visibility" comme sur la capture ci-dessus.
Via ce champ, vous pouvez intégrer le nom d'une fonction PHP de WordPress ou une fonction que vous aurez préalablement créée dans votre thème enfant de Divi. Si la fonction retourne une valeur booléenne à TRUE, l'élément s'affiche. Dans le cas contraire, si la fonction retourne FALSE, l'élément ne s'affichera pas.
En saisissant dans le champs Content Visibility "is_user_logged_in()" qui est une fonction native de WordPress, cela aura pour effet d'afficher toute la ligne uniquement si l'internaute qui consulte la page est identifié dans WordPress. Cette astuce serait très pratique pour afficher des contenus qu'à des membres authentifiés par exemple ou pour optimiser l'expérience utilisateur dans les listings.
Aller plus loin en utilisant Advanced Custom Field
L'objectif de cet article n'est pas de vous apprendre à utiliser l'extension Advanced Custom Field ni d'afficher les champs personnalisés ACF dans Divi. Si vous ne savez pas le faire, nous vous invitons à lire notre article intitulé Thème Divi et Advanced Custom Field.
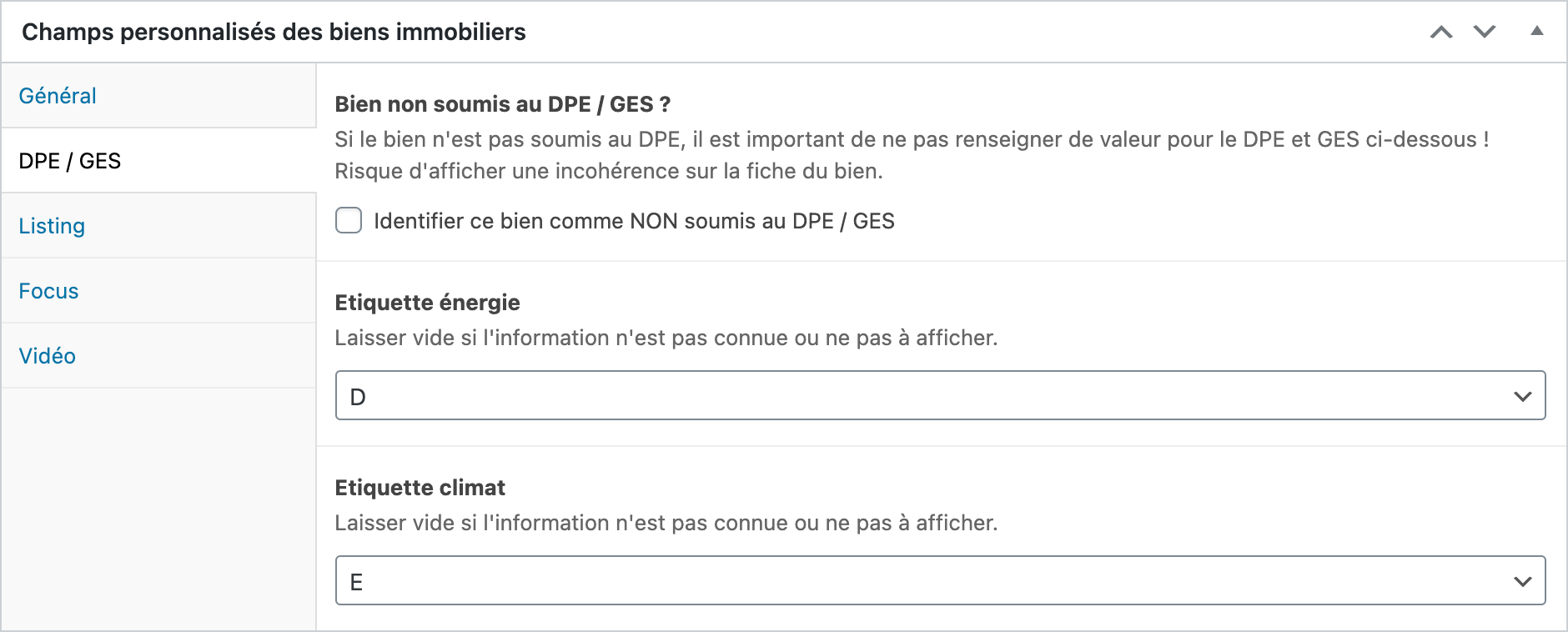
Pour les besoins de cet exercice, nous vous invitons donc à créer un groupe de champs dans ACF puis à récupérer ces données dans un template Divi. Dans notre exemple ci-après, vous trouverez la capture d'écran du groupe de champs "DPE / GES" qui a été associé au type de contenus produit et qui est affiché sur les fiches des biens immobiliers de notre site cobaye.
Combiner l'extension Content Visibility et ACF
L'idée est de pouvoir afficher une ligne complète (au sens Divi du terme) en fonction d'une ou plusieurs valeurs ACF définies dans le Back-Office de WordPress. Dans le champ "Content Visibility" de l'élément Divi (la ligne en l'occurrence), on saisit le nom de la fonction PHP qui sera appelée. Nous utiliserons par exemple "oaka_visibility_dpe()". Ainsi, on déclare cette fonction dans le thème Divi enfant.
function oaka_visibility_dpe() {
$current_id = get_the_ID();
$non_soumis_value = get_field( "produit_afficher_dpe", $current_id );
$dpe_value = get_field( "produit_classe_energetique", $current_id );
$ges_value = get_field( "produit_classe_climat", $current_id );
if ( $non_soumis_value ) {
return TRUE;
} else if ( $dpe_value ) {
return TRUE;
} else if ( $ges_value ) {
return TRUE;
}
return FALSE;
}
Si vous avez déjà utilisé le plugin ACF en PHP, vous constaterez qu'il n'y a vraiment rien de compliqué :
- On récupère à l'aide de la fonction get_field() les valeurs des champs ACF pour la page courante ;
- Suivant les besoins de l'affichage, on déclare des conditions qui retourneront TRUE ou FALSE ;
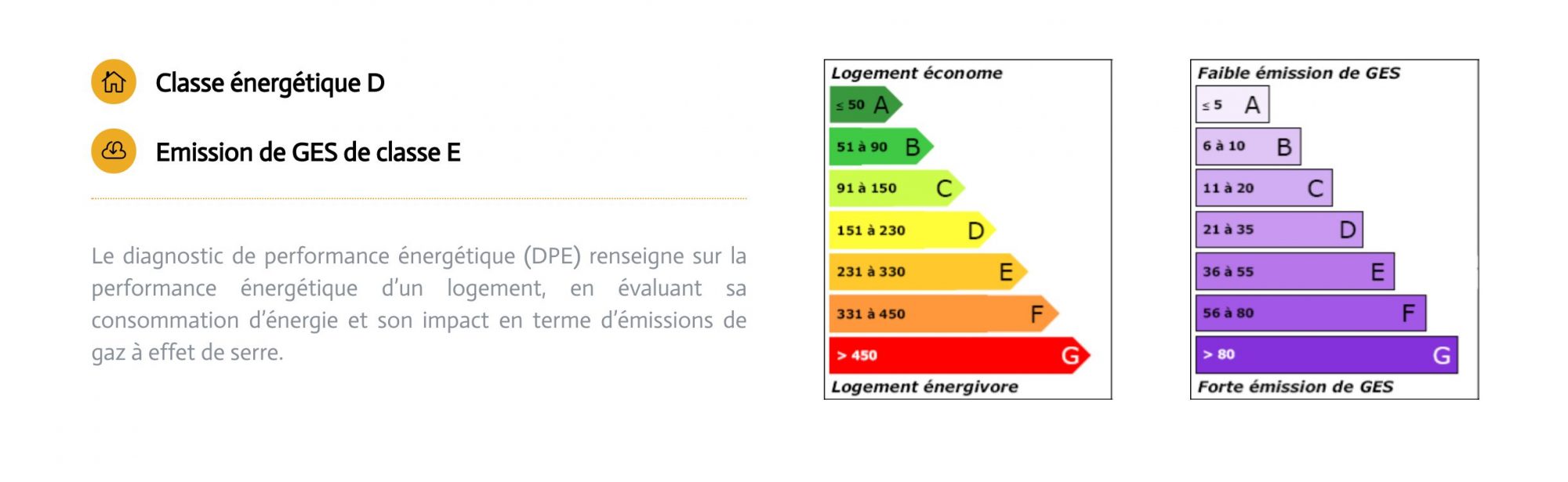
Il n'y a rien de plus à dire... testez par vous même, ça marche bien ! Le code évoqué plus haut affiche l'intégralité de la ligne (capture ci-dessous) en fonction des paramètres attendus dans le Back-Office.
Si vous n'y arrivez pas, sachez que oaka est une agence web en Alsace. Nous réalisons et maintenons des sites internet avec WordPress et le thème Divi. N'hésitez pas à prendre contact avec nous pour nous parler de vos projets digitaux.