Styleguide
APPROCHE "ATOMIC DESIGN" AVEC DIVI
Le design modulaire ou "atomic design" permet de créer des Design System à partir d'entités plus simples : atome, molécules, organismes, template et pages.
À l’image des molécules chimiques et des atomes, les éléments de l’interface d'un site internet doivent être évolutifs. L'utilisation d'un Design System permet aux concepteurs de site internet comme oaka de construire des interfaces utilisateurs cohérentes et adaptées aux besoins des internautes tout en permettant une grande flexibilité de mises en page pour les administrateurs du site internet.
L'Agence web oaka revient pour vous sur les dispositifs de Divi utilisées lors de la réalisation du site internet de SCAN Center pour déployer un Design System prêt à l'emploi.
— La solution
Le Theme Divi permet-il de créer un design system ?
La réponse à cette question est oui ! On peut créer un Design System avec Divi et c'est d'ailleurs ce que nous allons découvrir dans cet article. Nous allons faire un focus sur les différentes fonctionnalités de Divi qui permettent de construire une boîte à outils graphique et fonctionnelle pour son site internet WordPress.
la personnalisation des composants Divi
La richesse des composants d'un page builder comme Divi, Elementor, Beaver ou encore Thrive Architect, est l'un des piliers majeurs de son succès ! L'éditeur natif du CMS WordPress a également évolué en ce sens en 2018 avec l'arrivée de Gutenberg. Le page builder Divi propose nativement plus de 50 composants assez variés.
Qu'est-ce qu'un composant exactement ? Les composants sont des éléments uniques permettant de mettre en page un ensemble de contenus (diaporama photos, témoignage, CTA, etc.). Chaque composant, appelé aussi module ou bloc, est constitué de sous-entités (onglet Contenu dans Divi) comme par exemple un titre, un texte, une icone ou encore un bouton d'action. Certaines de ces sous-entités sont obligatoires et d'autres facultatifs. Le style du composant est généralement personnalisable au travers du Visual Builder de Divi (onglet Style dans Divi).
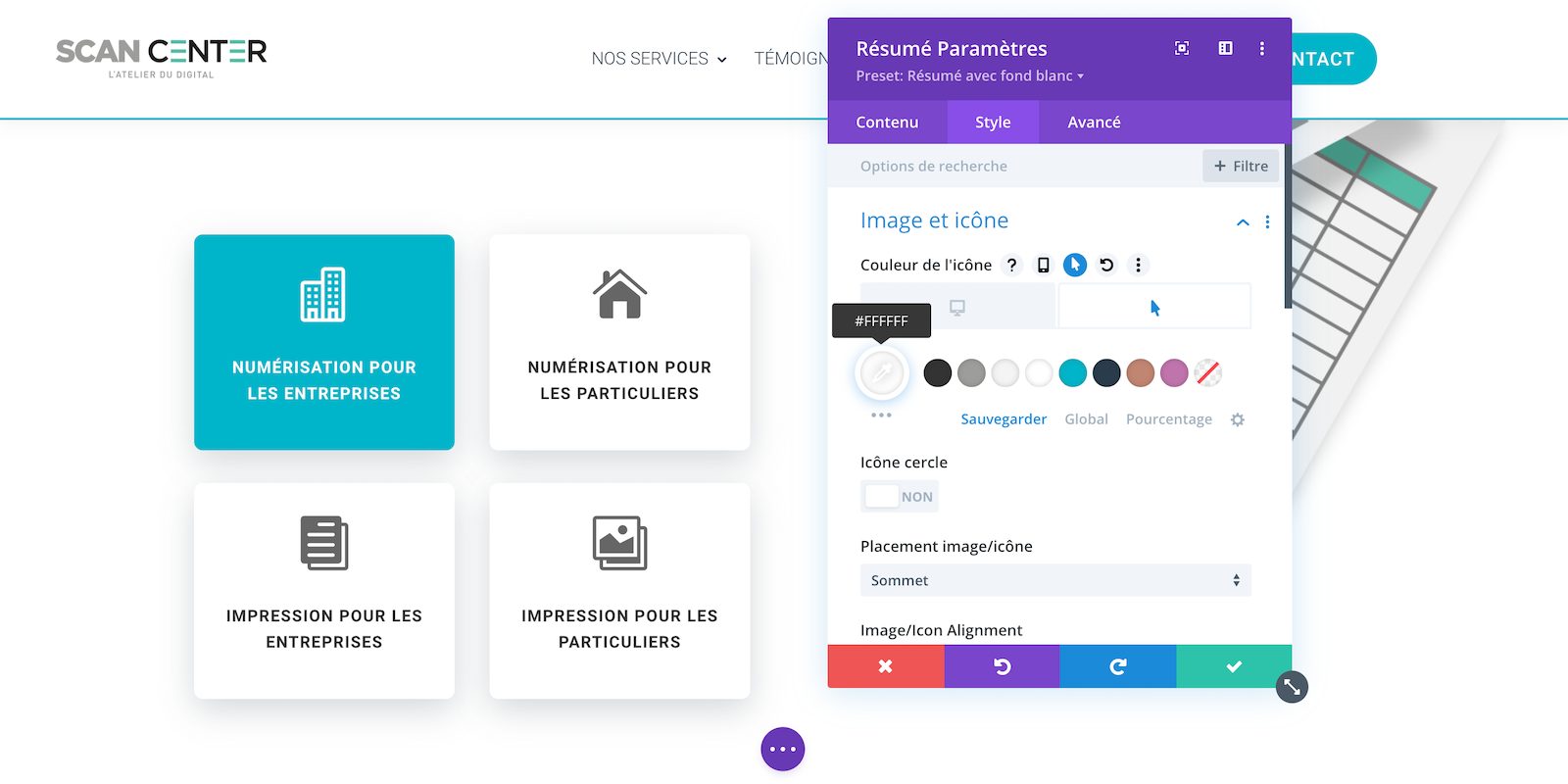
Personnalisation de la couleur de l'icône à son survol, pour un composant "Résumé" (en bleu) dans le Visual Builder de Divi
Dans l'approche "Atomic Design", le composant Divi est une molécule.
Les composants permettent donc de mettre en page des contenus et d'être personnalisés au travers de styles. C'est pratique mais limité. Comment peut-on harmoniser les styles d'une instance à l'autre d'un même module ? Divi propose une fonction de copier-coller des styles d'un module sur un autre mais cela doit se faire module par module. La fonction pour étendre un style sur toute une page peut également être utile mais quand vient l'heure de faire une modification sur toutes les instances d'un même module sur tout le site, l'intervention peut vite devenir chronophage.
Faciliter les mises à jour avec les presets de Divi
Un preset par défaut est automatiquement appliqué sur chaque module. Les presets sont des configurations de styles de module sauvegardées dans le système. Deux avantages indéniables à l'utilisation des presets Divi :
- Les presets Divi permettent de rapidement appliquer un style prédéfini à un module.
- Divi permet de modifier un preset à tout instant et de répercuter automatiquement la modification effectuée sur tous les modules qui appliquent ce preset.
Il est très facile d'ajouter un preset supplémentaire pour un même module. On peut donc créer des variantes graphiques pour un même module et maitriser l'intégralité de sa mise en page.
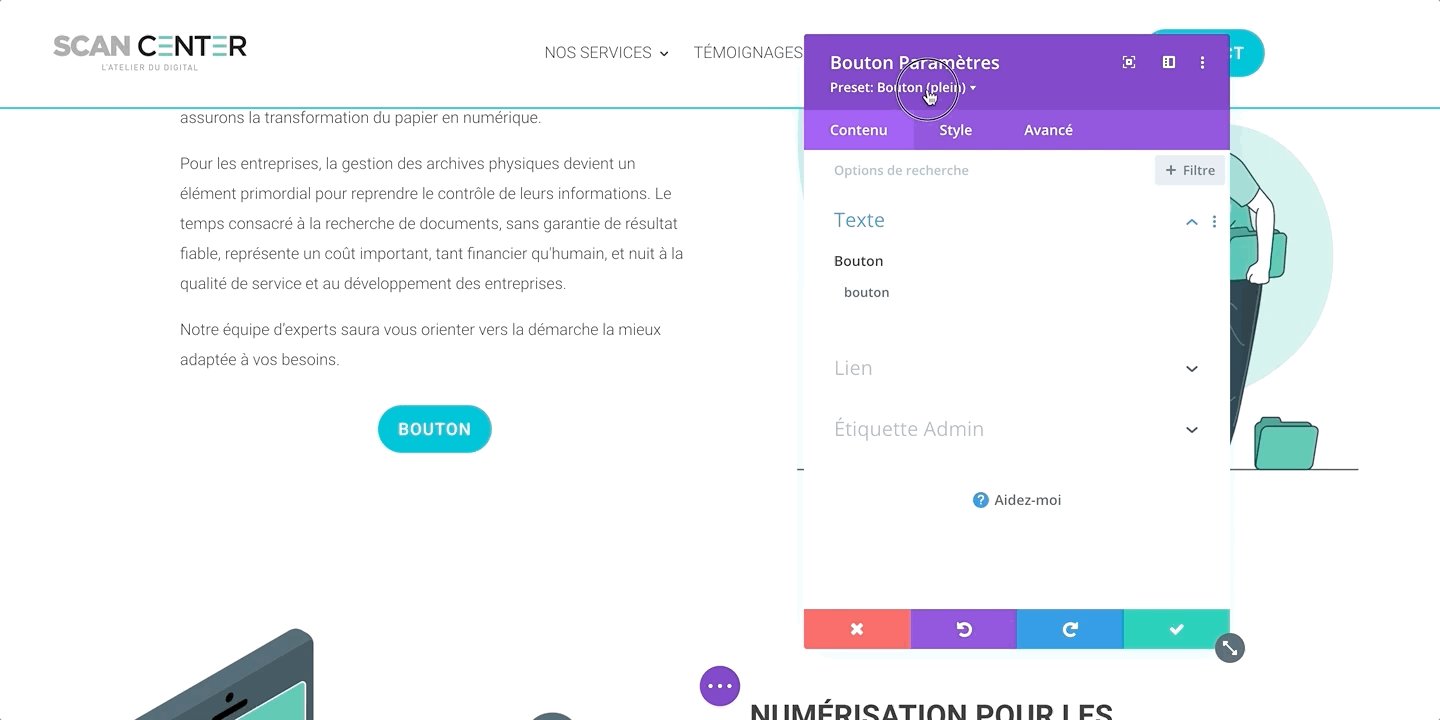
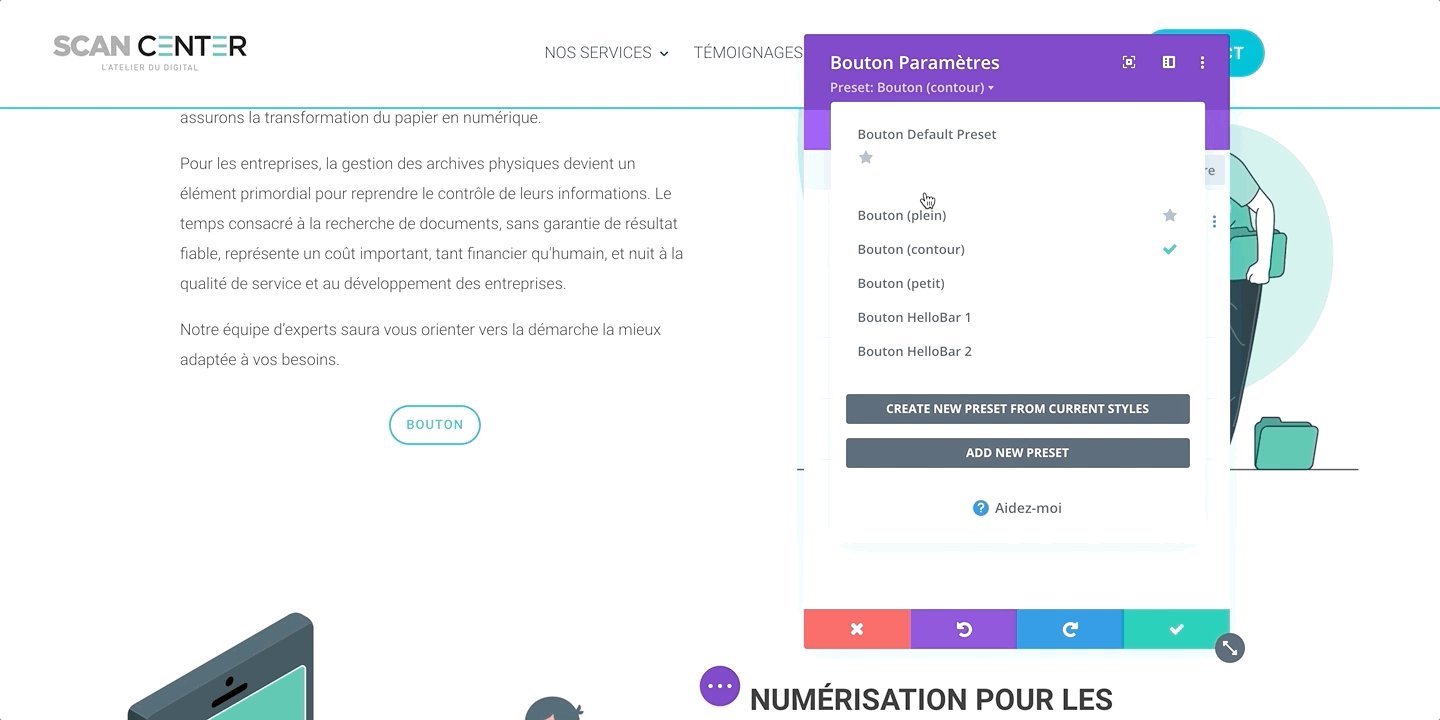
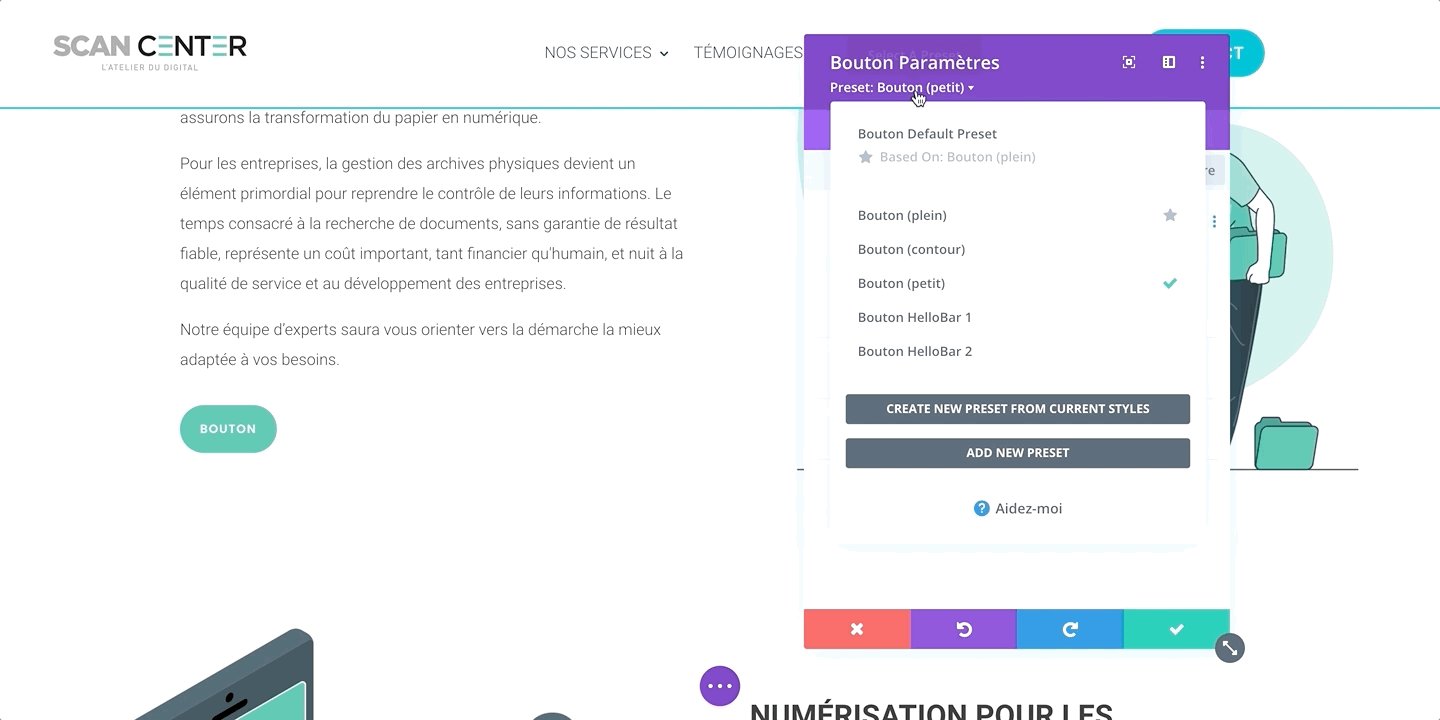
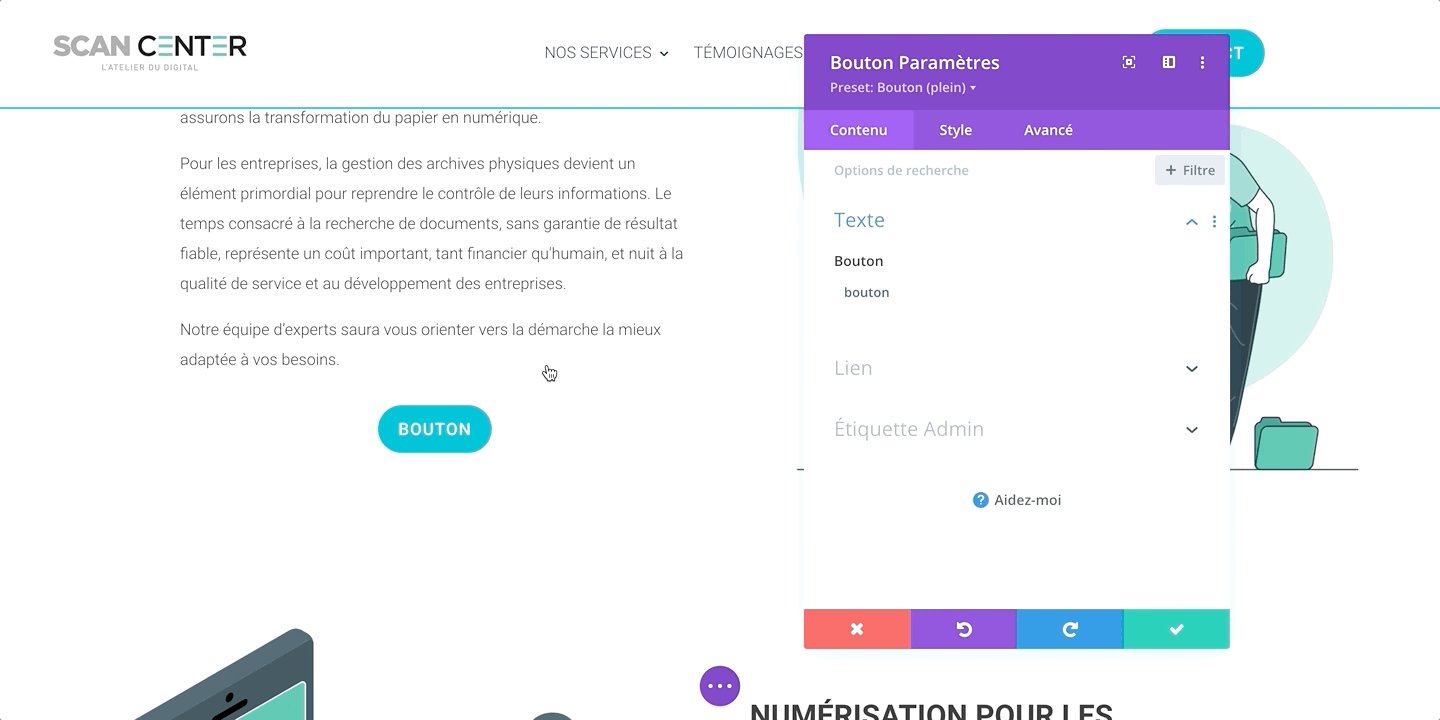
Démonstration du changement de preset Divi sur un module Bouton dans le site internet de SCAN Center
À noter que les presets sont surchargeables une fois appliqués à un module. Cela signifie que l'on peut se servir du style du preset comme base de référence (modifiable à souhait) mais appliquer une modification spécifique comme par exemple un fond de couleur différente ou une marge.
Sauvegarde des compositions essentielles dans la bibliothèque Divi
Le page builder Divi nécessite de respecter une architecture qui lui est propre (pour faire simple) :
- une page qui utilise le Visual Builder de Divi contient une ou plusieurs sections ;
- une section Divi contient une ou plusieurs lignes ;
- une ligne Divi contient une ou plusieurs colonnes ;
- une colonne Divi contient un ou plusieurs modules ;
La bibliothèque Divi permet de sauvegarder une composition, c'est-à-dire l'intégralité d'une section, d'une ligne ou d'une colonne... et de tous les éléments qu'elle contient (exemple : un ensemble de lignes, colonnes, modules, textes, images, liens, etc.). Ainsi, une copie d'une composition de la bibliothèque peut être chargée (puis modifiée) dans n'importe quelle autre page qui utilise le Visual Builder de Divi. Pratique pour définir des compositions de mise en page et les réutiliser à l'infini.
Divi fait encore plus fort en proposant de définir des éléments globaux dans la bibliothèque Divi. C'est à dire que toutes les instances générées depuis l'élément de référence ne sont plus modifiables individuellement mais héritent automatiquement des modifications réalisées dans l'élément global de la bibliothèque Divi : très pratique pour mettre un encart promotionnel à différents endroits d'un site !
Dans l'approche "Atomic Design", un élément de la bibliothèque Divi est donc un organisme.
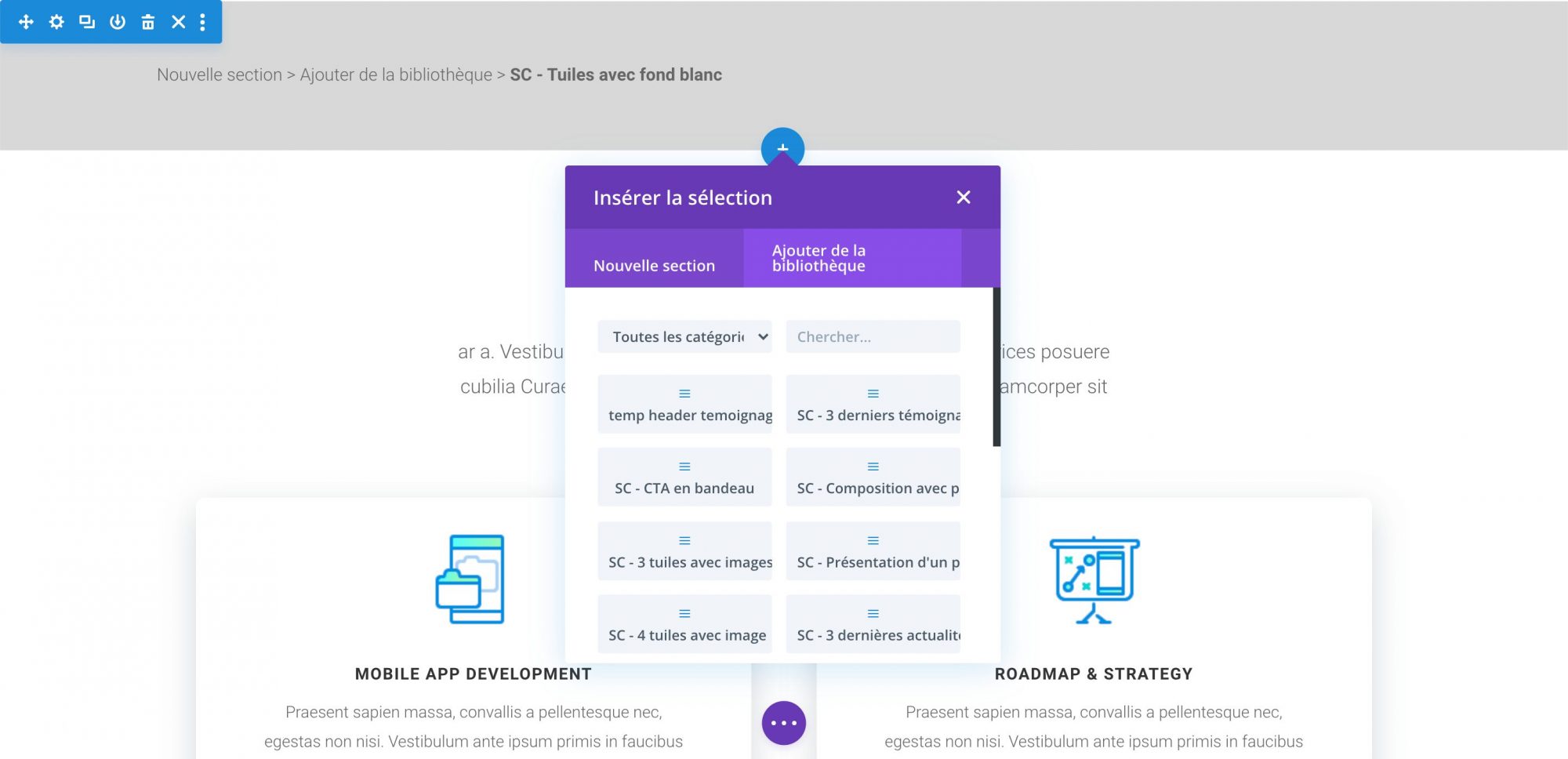
Ajout d'une section Divi en provenance de la bibliothèque sur le site internet SCAN Center
Construire le guide de styles qui illustre votre design system manager avec Divi
Nous vous recommandons vivement de créer une page "Guide de styles" ou "Styleguide" réservée à l'équipe en charge de l'administration du site. L'intérêt est de regrouper en un seul endroit tous les composants de la bibliothèque. Vous pourrez également y présenter toutes les variantes stylistiques d'un même module en présentant tous les presets sauvegardés dans le système.
Même si le maintien à jour de cette page peut prendre un peu de temps, ce guide de styles digital facilite grandement la sélection de la bonne composition ou du bon preset. Plus terre-à-terre encore, il permet plus facilement de retrouver le nom associé à une composition dans la bibliothèque Divi. Pratique quand vous avez beaucoup d'éléments dans la bibliothèque qui devient alors moins lisible.
Création des gabarits de page avec le theme Builder Divi
Enfin, pour uniformiser la structure des pages d'un même type de contenus, le Theme Builder de Divi permet de combiner les "molécules" (composants et presets Divi) et les "organismes" (compositions de la bibliothèque Divi) du Design System pour mettre en place des "templates" comme ils sont appelés dans l'approche "Atomic Design".
Ces "templates" sont des modèles de mises page différents selon leurs types : pages éditoriales, articles, témoignages, listings, etc. Leur avantage est qu'ils permettent de garder la main sur le style graphique global du site et offrent la possibilité de les faire évoluer en un seul et même endroit.
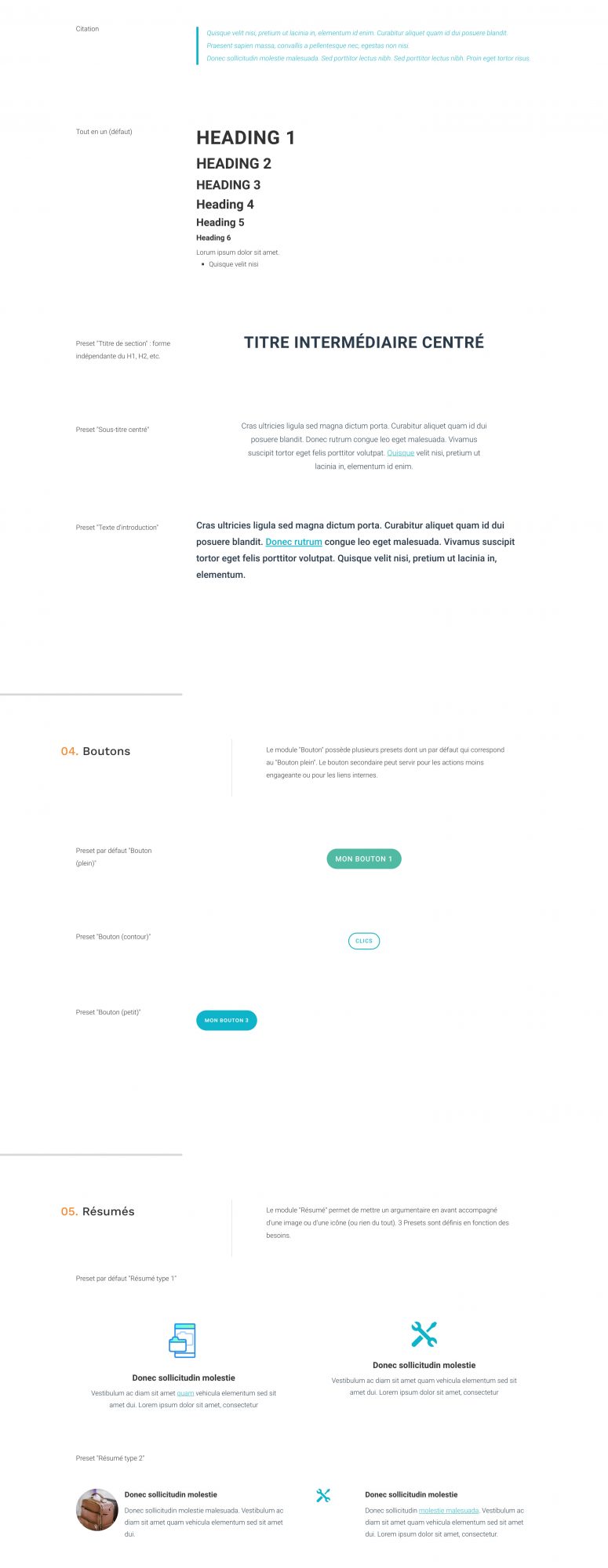
Extrait du styleguide Divi du site SCAN Center
Bien se faire accompagner dans la création de son design System pour WordPress et le thème graphique Divi
Il peut être assez compliqué de savoir comment structure les pages d'un site WordPress et définir quels fonctionnalités de Divi utiliser pour garder une plus grande flexibilité dans l'administration de son site internet développé avec le thème graphique Divi.
L'agence web oaka est experte du thème Divi et peut vous accompagner dans la réalisation de votre site internet WordPress. Nous conseillons nos clients et élaborons avec eux la meilleure stratégie digitale en fonction de ses besoins et de ses moyens. N'hésitez pas à prendre contact avec nous.