Divi MAJ 4.10
Bénéficiez de tous les fonctionnalités de Divi avec les avantages d'un thème léger
La bonne nouvelle est tombée hier ! Divi a terminé sa cure de remise en forme et revient métamorphosé.
Nick Roach avait annoncé en avril que son équipe travaillait sur une grosse mise à jour de Divi afin d'améliorer nettement les performances de son thème WordPress. De lourdes promesses qui sont devenues réalité !
L'agence oaka, votre agence web spécialisée sur Divi en Alsace, vous a traduit en français l'article initialement en anglais du patron de Elegant Themes. Préparez vous a une mise à jour sur-vitaminée.
Annonce vidéo de Nick Roach : Nous avons fait de Divi un thème rapide... très rapide !
Retranscription de la vidéo • Aujourd'hui, nous sommes ravis de publier une mise à jour qui va optimiser les performances de Divi et qui l'accélère sous tous les angles et pause les bases sur lesquelles Divi peut se développer avec plus de modules et plus de fonctionnalités sans jamais ajouter de surcharge à votre site Web. Nous avons transformé Divi en un thème super léger en modulant son framework PHP et ses assets, en chargeant et en traitant uniquement ce qui est nécessaire à la demande en fonction des modules et des fonctionnalités que vous utilisez. Nous avons rendu Divi super intelligent : en identifiant automatiquement les CSS critiques, en retardant les styles non critiques et en combinant les styles en double du Divi Builder. Nous avons également introduit une collection de nouvelles options qui améliorent automatiquement les performances en mettant en cache et en retardant diverses appels qui bloquent le rendu ainsi qu'en supprimant les ressources inutiles.
Tout d'abord, quelques résultats des nouvelles performances du thème WordPress DIVI

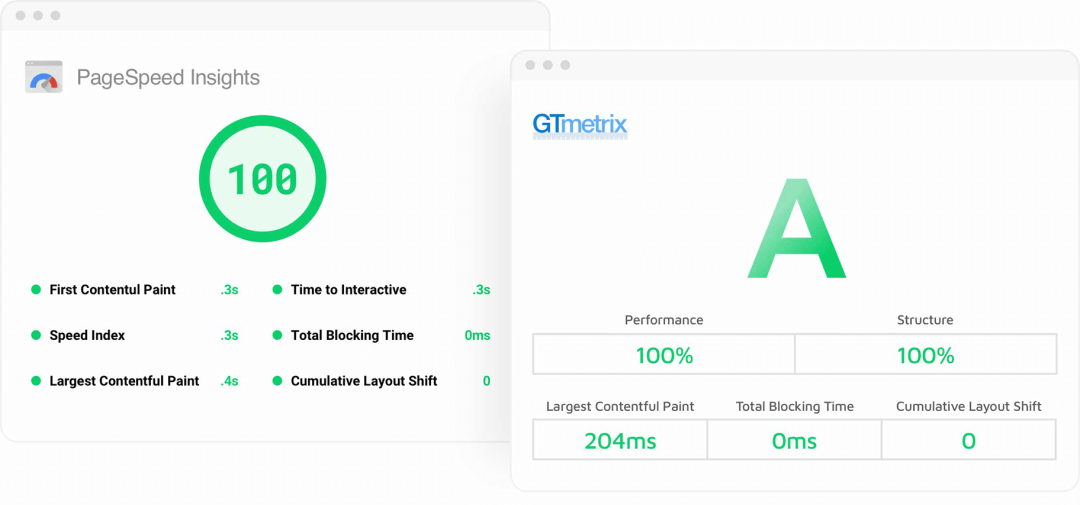
Des scores de vitesse de chargement de page presque parfaits par défaut
C'était facile de créer un site Web Divi avec un score de 100 sur Google PageSpeed sur ordinateur, de 99 sur Google PageSpeed sur smartphone et de 100 % sur GTmetrix en utilisant un serveur WordPress standard, un CDN et sans extensions complémentaires.
Les nouvelles fonctionnalités d'accélération de Divi éliminent les demandes de blocage de rendu, suppriment les demandes de ressources inutiles et permettent à votre contenu de s'afficher immédiatement.
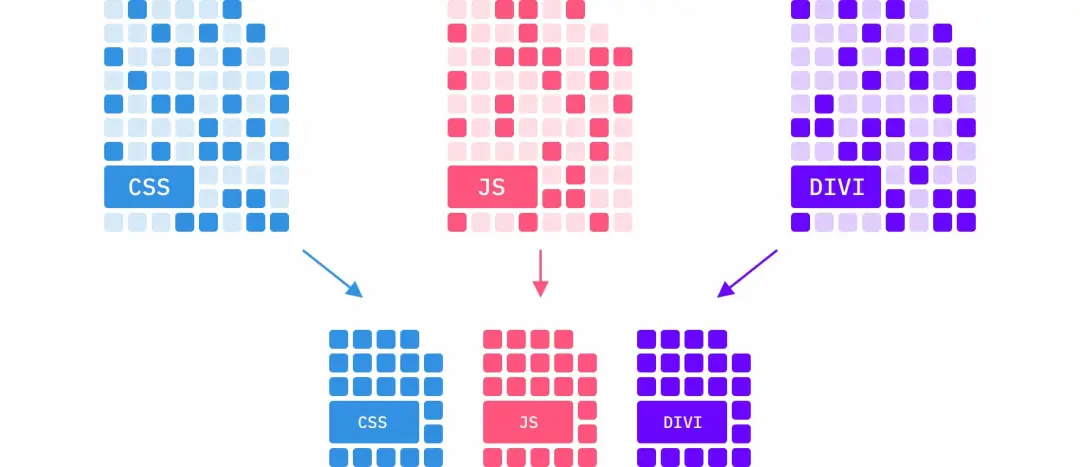
Du poids lourd au poids léger
Dans ce site de test que Elegant Themes a construit avec la nouvelle version de Divi, la taille du CSS a été réduite de 94%. Tous les éléments bloquant le rendu ont été complètement éliminés et la taille du JavaScript de Divi a été réduite de moitié.
La nouvelle version de Divi élimine les éléments inutiles et donne la possibilité de créer des sites Web rapides et légers. Maintenant, expliquons comment cette nouvelle version de Divi permet de créer si facilement un site Web ultra rapide.
Divi élimine les éléments en trop
La nouvelle version de Divi élimine les composants inutilisés et vous offre le meilleur des deux mondes : la puissance d'un constructeur de pages expansif avec l'agilité d'un thème léger.

Framework PHP dynamique
Le nouveau Framework dynamique de Divi ne traite que la logique nécessaire pour rendre les modules et les fonctionnalités que vous utilisez sur chaque page. Tout le reste n'est plus pris en compte.
Si votre page n'utilise que 5 des 50+ modules de Divi, Divi ne traite que les fonctions nécessaires à ces 5 modules et ignore le reste. Si ces 5 modules n'utilisent pas certaines des nombreuses fonctionnalités de Divi comme les effets de défilement, les animations, les options sticky, les options de bordure, etc., alors il ne traite pas non plus ces fonctions. C'est aussi simple que cela.
Divi est maintenant beaucoup plus léger qu'il ne l'a jamais été car il supprime tout ce que vous n'utilisez pas à la volée. En d'autres termes, tout ce qui pourrait être considéré comme du « bloat » est effacé du back-end.
Optimisation du JavaScript
La team de Nick Roach a modularisé une grande partie du fichier JavaScript de Divi, permettant à Divi de charger chaque bibliothèque JavaScript à la demande et uniquement lorsque cela est nécessaire pour les modules spécifiques que vous utilisez sur une page. Ils ont également détaché certaines fonctionnalités de Divi, telles que les options sticky et les effets de mouvement, en chargeant ces éléments uniquement lorsque cela est nécessaire.
En plus de cela, ils ont pu supprimer de gros morceaux de code inutile et, au final, réduire de moitié la taille du fichier JavaScript de base de Divi.
CSS Dynamique
Elegant Themes a appliqué cette même logique anti-bloat à la feuille de style de Divi. Ils ont pris le gros fichier CSS de Divi et l'avons divisé en centaines de petits composants.
Sur chaque page, ces composants CSS sont combinés pour former une feuille de style unique qui contient uniquement les éléments nécessaires pour styliser cette page particulière en fonction des modules, des fonctionnalités de module et des options de mise en page de thème que vous utilisez.
Le résultat est une diminution spectaculaire de la taille du fichier CSS sur chaque page que vous créez avec Divi. Il n'y a pas de surcharge, car les CSS inutilisés ne sont jamais chargés. Dans notre site Web de test précédent, la taille CSS de Divi a été réduite de 860 Ko à seulement 54 Ko.
Styles intelligents
Le CSS généré par le constructeur de Divi a également été optimisé pour réduire les styles en double et la taille globale du fichier.
Désormais, Divi identifie les styles en double et combine les sélecteurs dans une seule liste. En utilisant les préréglages Divi, vous pouvez créer des pages très légères car chaque module utilisant un préréglage n'a pas besoin d'avoir son propre bloc de styles unique, mais peut à la place partager ses styles avec d'autres utilisateurs du préréglage.
Gestion du CSS Critique avec Divi

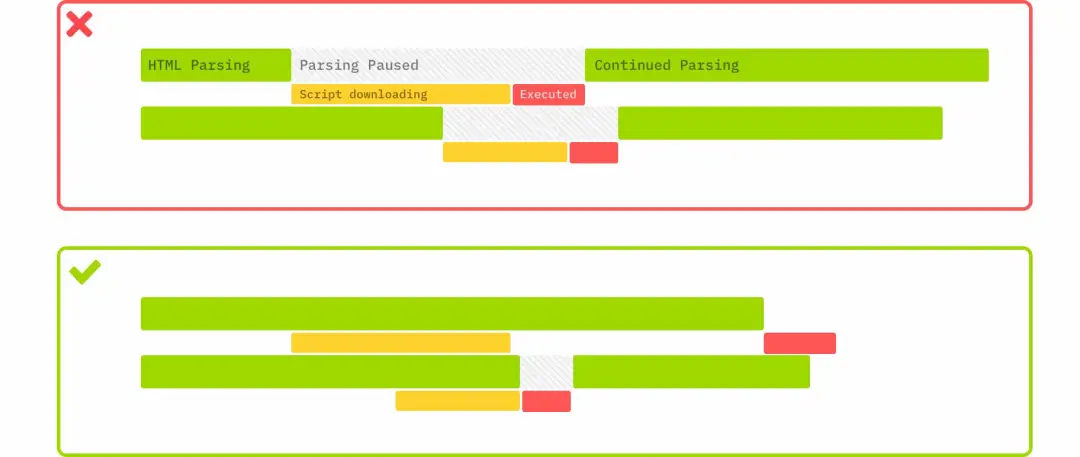
Le nouveau système de gestion du CSS critique de Divi identifie le CSS nécessaire pour styliser le contenu au-dessus de la ligne de flottaison, et il diffère tout le reste. Étant donné que seuls les styles critiques sont nécessaires lors du premier chargement de la page et que les assets qui bloquent le rendu jouent un rôle important dans la vitesse de la page, la capacité de Divi à séparer automatiquement les styles critiques et non critiques lui confère un énorme avantage par rapport à de nombreux autres thèmes et constructeurs WordPress.
Une fois que Divi a fini de traiter son CSS, seule une petite partie de la quantité déjà faible de CSS est réellement prise en compte dans le temps de chargement initial du site Web, ce qui signifie que le contenu apparaît tout de suite. C'est pourquoi Google donne aux sites Web Divi des scores aussi élevés dès le départ.
Mise en cache des polices Google
Les polices Google sont désormais mises en cache et chargés dans l'en-tête. Cela supprime un type de blocage de rendu et accélère les temps de chargement. L'équipe de Nick Roach a également ajouté la possibilité de supprimer les fichiers de polices hérités afin de réduire la charge utile.
Suppression des Emoji WordPress
WordPress est livré avec un système d'emoji natif, mais ce n'est vraiment plus nécessaire en raison de la prise en charge native des emoji dans les navigateurs modernes.
En fait, les emojis natifs sont bien meilleurs que la version WordPress. Divi vous donne la possibilité de désactiver les emojis WordPress natifs, ce qui supprime les ressources inutiles.
Report de jQuery
Divi déplacera dorénavant jQuery hors de l'en-tête et le chargera de manière asynchrone dans le pied de page lorsqu'il n'est pas nécessaire dans l'en-tête.
Cela supprime un blocage de rendu et accélère les temps de chargement. Si un script est mis en file d'attente dans l'en-tête qui nécessite jQuery, il sera replacé dans l'en-tête pour éviter les conflits.
Cette option peut être désactivée si elle pose des problèmes.
Icônes dynamiques
Divi est désormais livré avec des sous-ensembles de polices d'icônes qui sont chargés à la demande en fonction des modules et des fonctionnalités que vous utilisez. Cela réduit la taille de la police qui contient les icônes Divi de 90 Ko à 6 Ko. L'ensemble des icônes n'est chargé au complet qu'en cas de besoin.
Cette option est désactivée par défaut si vous utilisez un thème enfant ou un module Divi personnalisé. Si votre thème enfant ou module Divi tiers utilise le jeu d'icônes Divi complet, cette option doit rester désactivée.
In-Line Stylesheet
Lorsque le CSS dynamique est activé, le fichier style.css de base de Divi est minuscule ! Le chargement in-line supprime un blocage de rendu et améliore les scores Google PageSpeed.
Lorsque les options CSS critiques, CSS dynamique et feuille de style in-line sont activées, toutes les requêtes de CSS bloquant le rendu sont supprimées.
Divi versus la concurrence

Elegant Themes voulait s'assurer que Divi n'était pas seulement plus rapide qu'avant, mais aussi aussi rapide ou plus rapide que la concurrence.
Ils ont donc créé une comparaison objective et voir où en était Divi. Ils ont pris les constructeurs de pages WordPress les plus populaires et les ont associés à des thèmes WordPress populaires connus pour leurs bonnes performances. L'équipe de Nick Roach a utilisé chaque paire pour créer un site Web identique, en veillant à rendre chaque site Web aussi efficace que possible et aussi rapide que possible en utilisant les options natives disponibles dans chaque produit.
Tous ces sites Web étaient hébergés sur le même réseau multisites à l'aide de SiteGround et Cloudflare. Ils ont testé :
- Elementor, en utilisant leur thème Hello.
- Gutenberg avec le plugin Ultimate Gutenberg Add-ons, en utilisant le thème Astra.
- Beaver Builder, utilisant le thème Kadence.
- Avada en utilisant leur Fusion Builder.
Ensuite, Elegant Themes les a testés à l'aide de Google PageSpeed pour voir comment les scores se comparaient. Ils ont testé chaque site Web six fois et ont fait la moyenne des scores des 5 meilleurs résultats, permettant une lecture anonyme. Bien sûr, ces résultats sont susceptibles de changer au fur et à mesure que ces produits sont mis à jour, mais à partir de maintenant, vous pouvez voir Divi assis confortablement en haut de la liste dans toutes les catégories. Avec un score Google PageSpeed de 99 pour smartphone et 100 pour ordinateur, la vitesse de Divi est aussi bonne que possible.