Personnaliser l'UX des listings Divi
Il est parfois nécessaire de garder en ligne une page de listing de contenus alors qu'elle n'affiche temporairement plus de résultats. Cela peut par exemple être le cas d'une liste d'offre d'emploi ou encore de biens immobiliers répondant à un critère spécifique.
Pour éviter de laisser les visiteurs de votre site WordPress sur une expérience plutôt décevante, Divi affiche un message par défaut. Si vous êtes arrivés jusqu'ici, c'est que vous cherchez très certainement à le personnaliser !
L'agence web oaka, spécialisée sur le thème Divi, vous propose une solution pour afficher un message personnalisé dans le cas où votre listing Divi n'afficherait aucun résultat grâce à l'extension Content Visibility for Divi Builder.
— Le thème
Thème graphique Divi de Elegant Themes
Le thème Divi est un thème populaire qui complète WordPress avec un ensemble de fonctionnalités très utiles. Il met notamment à disposition une richesse de mises en page pré-fabriquées, faciles à prendre en main et qui demandent peu de connaissances techniques.
Le plugin Content Visibility for Divi
L'extension Content Visibility for Divi Builder ajoute un champ dans le volet "avancée" de Divi sur tous les types d'élément (section, module, etc.). Ce champ peut faire appel à une fonction PHP qui affiche ou non l'élément en fonction de la valeur booléenne qui est retournée.
Comment afficher un message alternatif quand il n'y a pas de résultat dans un listing Divi ?
Nous allons découvrir ensemble comment tirer parti de l'extension Content Visibility et du thème Divi pour afficher un message personnalisé quand il n'y a pas de résultat dans un listing Divi (module Blog ou Portfolio) et optimiser l'expérience utilisateur sur un site WordPress.
Configuration du module Blog dans le theme builder de Divi
Au travers du Thème Builder de Divi, mettez en place un module Blog dans le modèle de page d'une archive (index du blog ou taxonomie). Activez le "Messages pour la page en cours" qui est d'ailleurs une très mauvaise traduction française ! Cela signifie que le module va afficher dynamiquement les articles en fonction de la catégorie en cours.
Nous convenons que l'explication est un peu sommaire à ce stade mais l'intérêt n'en est pas moins important ! En effet, cela permet d'avoir un seule modèle de page pour toutes les listings d'articles (ou portfolio) de votre site internet. Ainsi les modifications futures ne se feront qu'à un seul endroit et donc beaucoup plus rapidement. Si cela vous intéresse, consultez notre article sur le design systems.
Comportement par défaut de l'affichage Divi
Avant de rentrer dans les détails de la solution technique que nous vous proposons, analysons le comportement par défaut de Divi lorsqu'on cherche à afficher un module blog ou portfolio alors qu'il n'y a pas de résultat à afficher. Divi affiche le texte générique suivant :
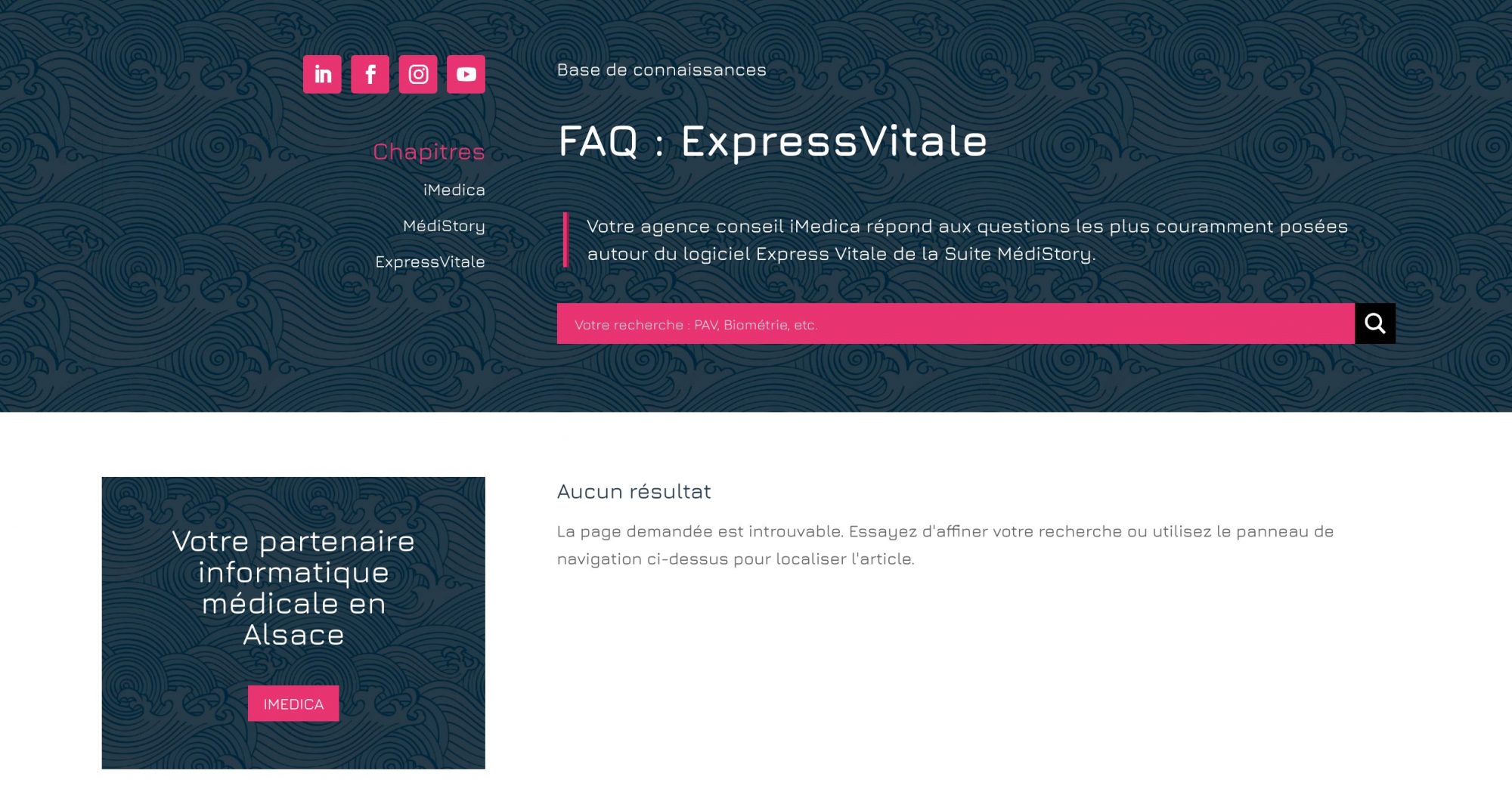
Aucun résultat La page demandée est introuvable. Essayez d'affiner votre recherche ou utilisez le panneau de navigation ci-dessus pour localiser l'article.
Nous pouvons constaté le cas évoqué sur le listing des FAQ pour la catégorie ExpressVitale du site internet imedica.fr. Même si le message reste compréhensible, le résultat n'est pas très clair pour l'internaute qui a perdu son temps en affichant cette page. L'expérience utilisateur est ainsi altérée et l'internaute risque de quitter le site internet. Il aurait été préférable d'avoir un message personnalisé qui invite l'internaute à découvrir d'autres FAQ, voire de lui suggérer de soumettre ses questions (User Generated Content).
Utilisation de l'extension Content Visibility for Divi Builder
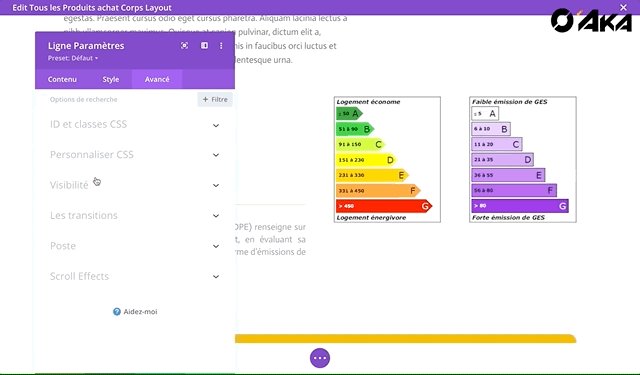
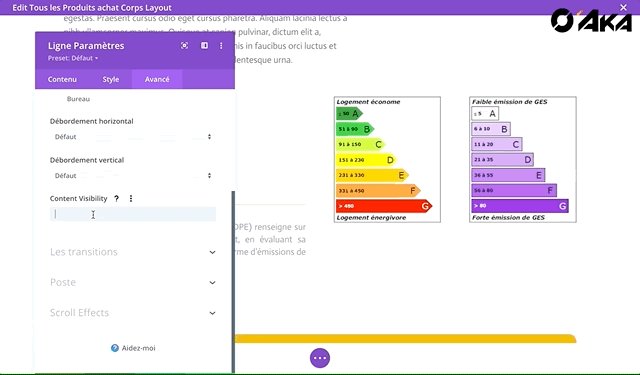
Nous avions déjà évoqué l'extension Content Visibility dans un précédent article avec ACF. Si ce n'est pas déjà fait, activez l'extension dans votre WordPress et vérifiez qu'elle est bien installée en contrôlant la présence du champs "Content Visibility" dans l'onglet "Avancé" d'un élément Divi.
Nous allons maintenant utiliser l'un des listings de produits d'une boutique WooCommerce pour illustrer la suite de ce tutoriel.
Masquer le listing de résultat si il n'y a pas d'éléments à afficher grâce à l'extension Content Visibility for Divi Builder
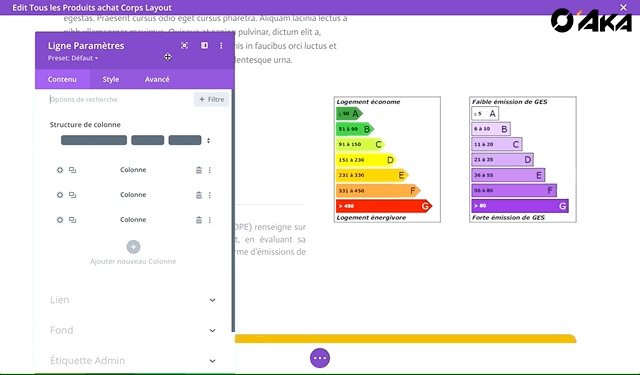
Dans le champ "Content Visibility" du module Blog de Divi qui devrait afficher vos résultats, saisissez le nom de la fonction PHP qui sera appelée. Nous utiliserons par exemple "oaka_visibility_listing()". Ainsi, nous déclarons cette fonction dans le fichier functions.php du thème enfant de Divi que nous avons créé pour l'agence immobilière ID-IMMO de Colmar (68).
function oaka_visibility_listing() {
$posts_a_afficher = FALSE ;
global $wp_query;
// Si il y a du contenu à afficher, on renvoie TRUE
if ( $wp_query->post_count > 0 ) {
$posts_a_afficher = TRUE;
}
return $posts_a_afficher;
}
Si vous avez déjà manipulé les Query de WordPress, vous constaterez qu'il n'y a rien de compliqué :
- On récupère la variable globale $wp_query qui charge la requête de la page courante ;
- On analyse le nombre de résultats obtenus grâce à $wp_query->post_count ;
- On définie la variable TRUE ou FALSE qui est renvoyée par la fonction oaka_visibility_listing() ;
Il n'y a pas grand chose de plus à expliquer... testez par vous même ! Ainsi, le module Divi Blog que vous utilisez dans votre modèle de page sera masqué si il n'y a pas de résultat dans la page courante.
Créer un message alternatif personnalisé
L'idée est d'afficher un module Divi (ou une ligne Divi) si il n'y a pas de résultats à afficher. Pour ce faire, on va créer un module texte que l'on voudrait voir apparaitre lorsqu'il n'y a pas de résultat.
Dans le Page Builder Divi non loin du module blog ou portfolio qui vous génère le résultat vide, créez une nouvelle ligne Divi qui contient un module Texte. Affichez-y votre message de substitution...
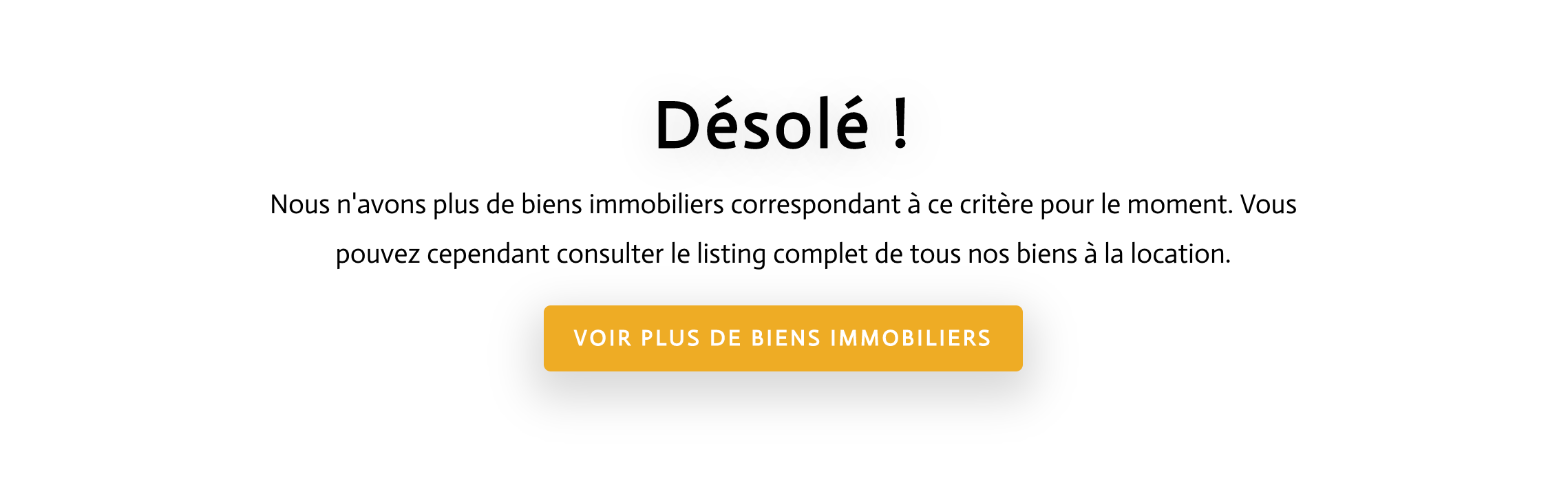
Désolé !
Nous n'avons plus de biens immobiliers correspondant à ce critère pour le moment. Vous pouvez cependant consulter le listing complet de tous nos biens à la location.
À ce stade du tutoriel, vous devriez toujours avoir le résultat vide ("Aucun résultat ...") retourné par votre module Blog accompagné du message personnalisé. Pour illustrer nos propos, cela ressemble à cela sur le site id-immo.alsace.
Afficher le message alternatif si il n'y a pas de résultat à afficher grâce à l'extension Content Visibility for Divi Builder
Le procédé est plus ou moins le même que pour le listing de résultat mais en sachant que l'on souhaite la valeur inverse. Si le listing s'affiche, le message alternatif est masqué et si le listing ne doit pas s'afficher alors on affiche le message de substitution.
Dans le champ "Content Visibility" de la ligne ou du module qui contient votre message personnalisé, saisissez le nom de la nouvelle fonction PHP qui sera appelée. Dans notre exemple, nous déclarons à nouveau la fonction dans le fichier functions.php et nous la nommons "oaka_visibility_bloc_default()".
function oaka_visibility_bloc_default() {
// Si il y a du contenu à afficher, on affiche pas le message alternatif
if ( oaka_visibilite_listing() ) {
return FALSE;
}
return TRUE;
}
Que fait la fonction oaka_visibility_bloc_default() ? Elle appelle tout simplement la fonction que nous avons créé tout à l'heure et renvoie la valeur inverse. Donc si oaka_visibility_listing() est VRAI, alors on renvoie FAUX. Si oaka_visibility_listing() est FAUX, alors on renvoie VRAI. Ainsi on est toujours sûr d'afficher le message personnalisé OU le listing des résultats.
Nous pourrions bien évidemment optimiser tout cela avec une variable globale et éviter de faire plusieurs appels à la fonction oaka_visibility_listing() afin d'optimiser les performances. Ce n'est pas le cas ici car l'objectif de cet article est uniquement de vous expliquer le principe de fonctionnement !
Si vous n'y arrivez pas, sachez que oaka est une agence web en Alsace. Nous développons des sites internet avec WordPress et le thème Divi. N'hésitez pas à prendre contact avec nous pour nous parler de vos projets digitaux.