Thèmes et plugins
WordPress est un outil remarquable pour créer des sites internet et des sites eCommerce. Alors que de nombreux plugins viennent ajouter de nouvelles fonctionnalités, les thèmes graphiques s'occupent de l'aspect graphique et ergonomique de votre site web.
Voyons ensemble comment décupler vos possibilités en combinant deux incontournables de WordPress que sont Advanced Custom Field (ACF) et le thème Divi.
Le plugin Advanced Custom Field
Mais voilà, comment remonter toutes ces nouvelles informations dans votre thème graphique Divi ?
Thème graphique Divi de Elegant Themes
Le revers de la médaille, il est beaucoup plus difficile de dissocier le contenu de la forme et de garantir une homogénéité sur toutes les pages d'un même type de contenus.
Divi acf integration :
Comment utiliser acf wordpress et divi ?
Comment tirer parti de ces deux composants phares de WordPress pour harmoniser la saisie de données en Back-Office et maitriser l'affichage en Front-End ? C'est ce que nous allons découvrir maintenant...
structurer ses champs dans le back-office de WP avec ACF
L'objectif de cet article n'est pas de vous apprendre à utiliser le plugin Advanced Custom Field dans ses moindres détails. Nous vous recommandons de faire une simple recherche dans un moteur de recherche afin de trouver des tutoriels complets à ce sujet.
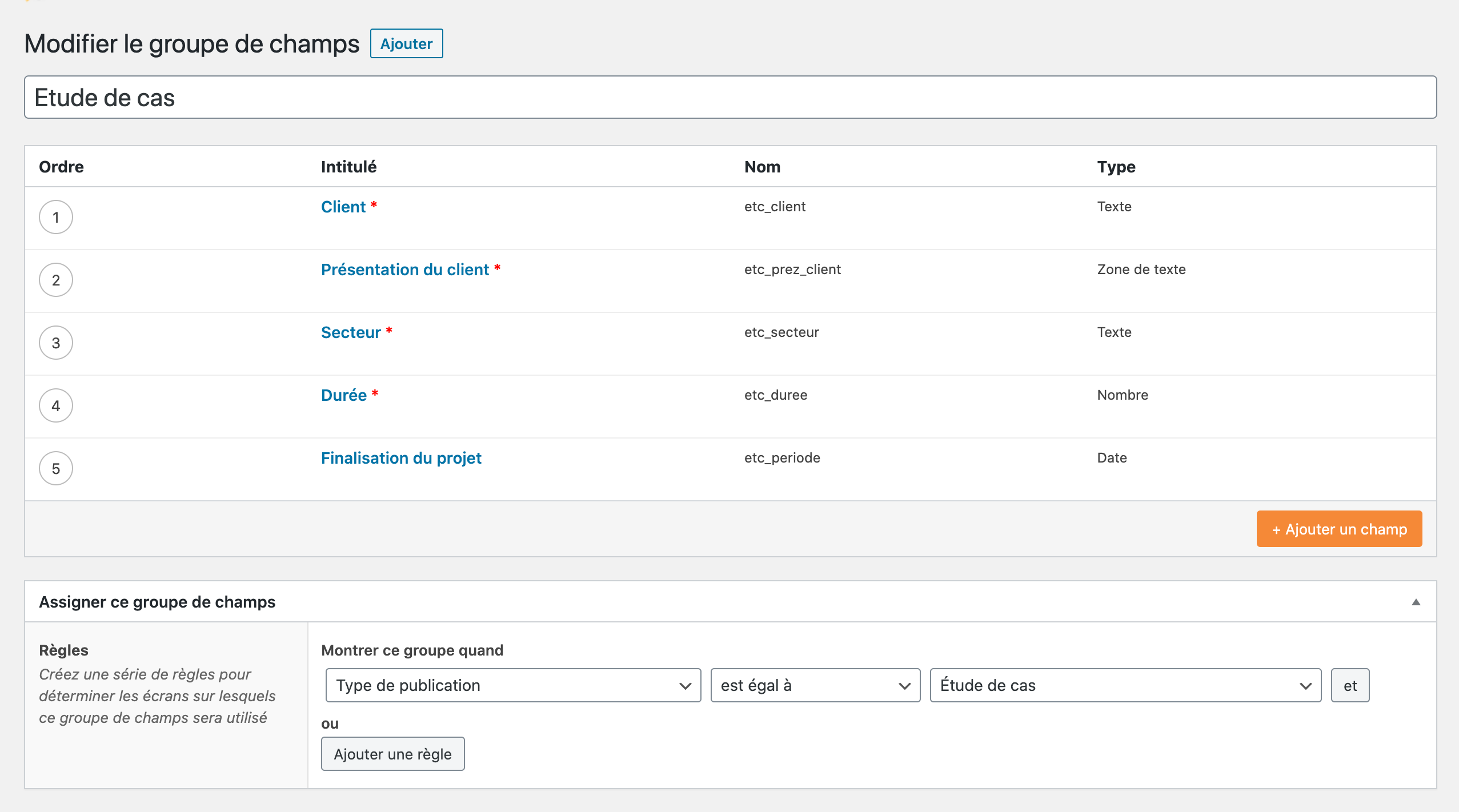
Pour les besoins de cet exercice, nous vous invitons à créer un groupe de champs dans ACF. Dans notre exemple ci-après, vous trouverez la capture d'écran du groupe de champs "Etude de cas" qui a été associé au type de contenus du même nom.
C'est quasiment tout ce que vous aurez à faire avec le plugin ACF. Dans notre exemple, ces champs sont maintenant disponible dans l'édition de tous les contenus "Étude de cas" en Back-Office. Ils permettent de rajouter des caractéristiques aux études de cas présentées sur le site internet de oaka :
- Le nom du client
- Une brève description de son activité
- Son secteur d'activité
- La durée moyenne du projet
- Et la période à laquelle le projet a été livré
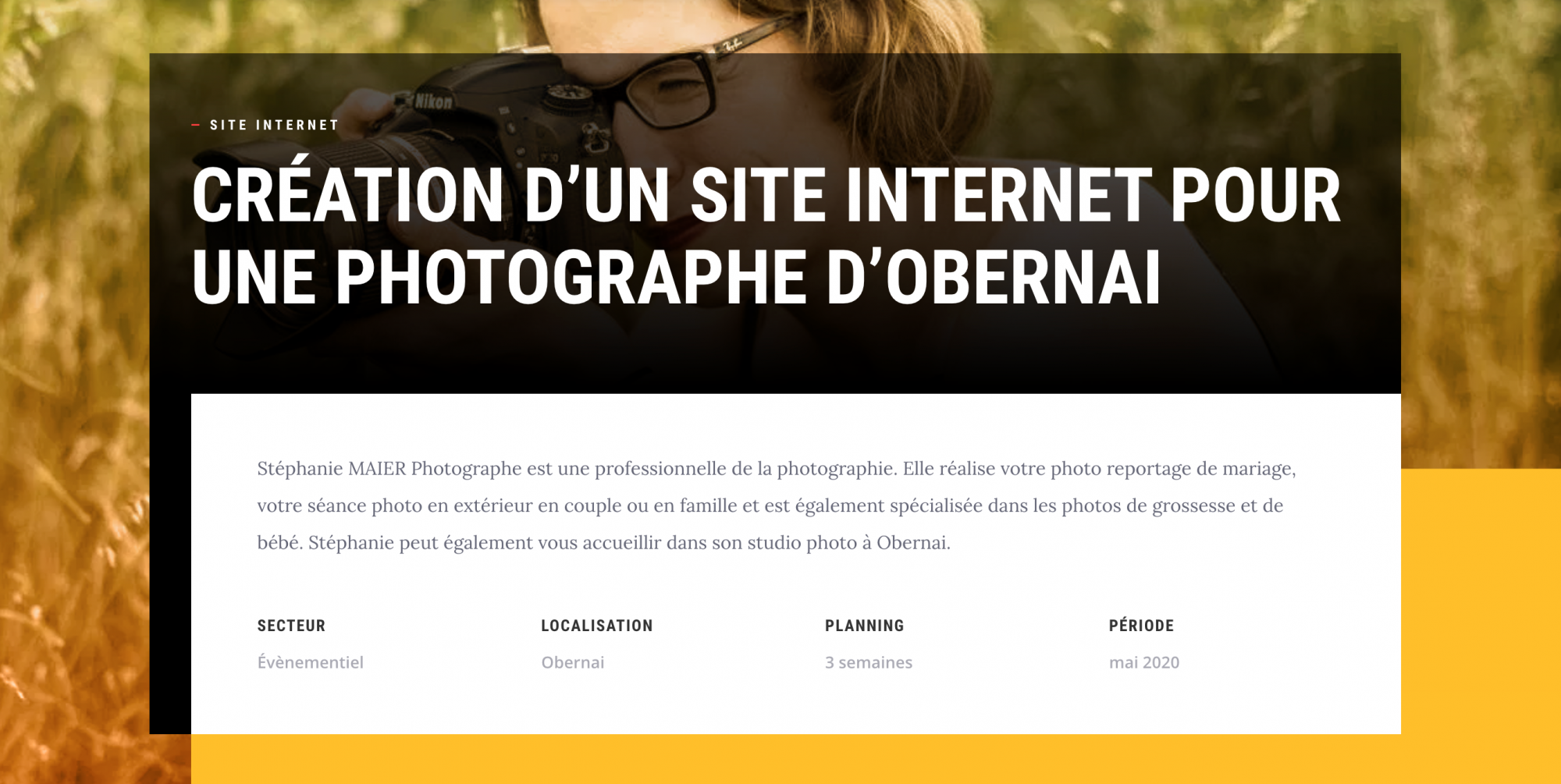
Voici à quoi ressemble le formulaire des champs structurés et personnalisés grâce à ACF. Il s'agit de l'étude de cas "Stéphanie MAIER Photographe" une fois le formulaire d'édition rempli dans le Back-Office d'administration de WordPress.
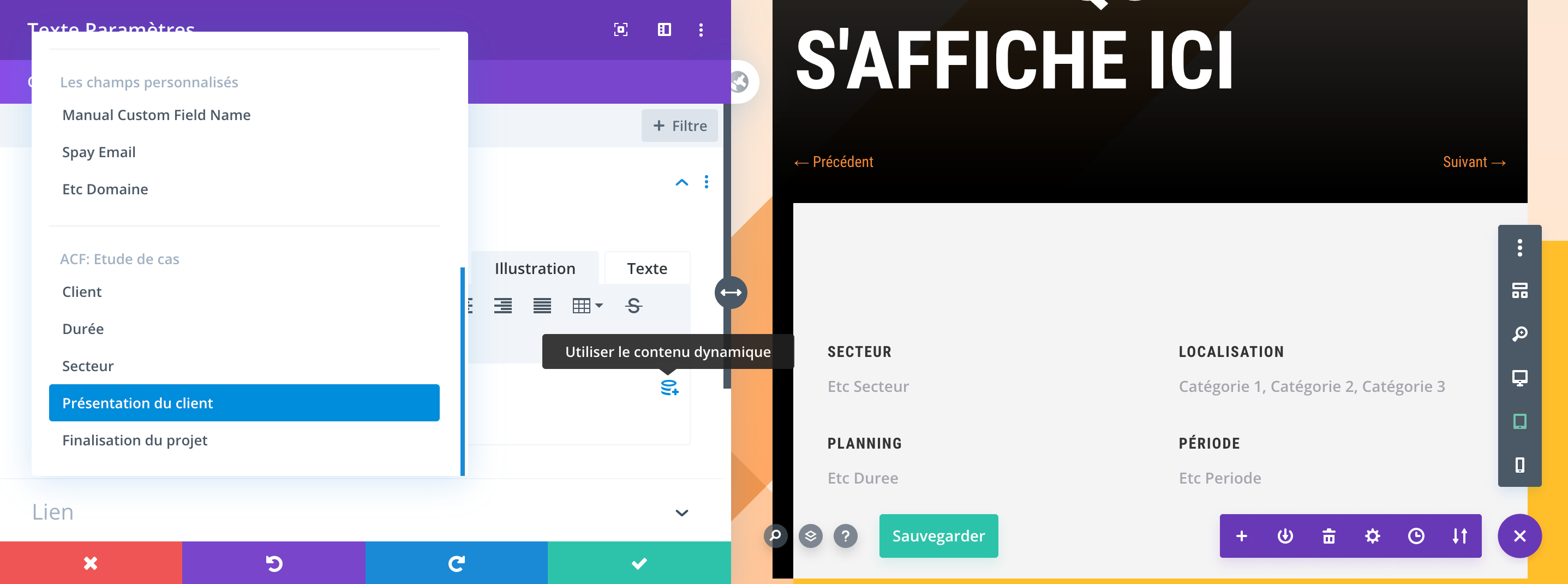
Récupérer les données ACF (image, etc.) dans une mise en page Divi

Au bas de la liste, vous retrouverez tous les champs créés à l'aide du module ACF : Advanced Custom Field. Il suffit alors de sélectionner celui que vous souhaitez pour que Divi se charge du reste. Une fois votre page enregistrée vous constaterez que les données saisies dans le Back-Office s'affichent automatiquement dans une mise en page maîtrisée sur le Front-End du site WordPress.
Figer la mise en page d'un bloc de contenus dans la bibliothèque
Nous avons créé des champs spécifiques avec le plugin Advanced Custom Field, les avons associés à un type de contenus puis récupéré les données dans le thème Divi. Pour harmoniser toutes vos pages, nous vous recommandons de sauvegarder la section qui contient vos contenus dynamiques dans la bibliothèque de Divi. Cliquez sur les 3 points verticaux d'une section puis sur "Sauvegarder dans la bibliothèque".
Ainsi, vous pourrez faire appel à ce bloc de mise en page autant de fois que vous le souhaitez via l'onglet "Ajouter depuis la bibliothèque" lors de la création d'une nouvelle section. Attention, cela fonctionne à condition que ce bloc de contenus soit dans une page correspondant au type de contenus associé à vos champs ACF présents dans le bloc. Autrement dit, si je reprends l'exemple de mon "Etude de cas", la section de présentation du client ne fonctionnera que sur les pages étude de cas et non les articles (puisque nous n'avons pas associé de groupe de champs "Etude de cas" à ce type de contenus).
Pour aller plus loin dans la documentation : le theme builder de Divi, shortcode display, ACF PRO, Repeater, ACF Gallery, etc.
Sur les pages "Étude de cas" du site internet de oaka, les champs dynamiques ont été utilisés au sein du Theme Builder de Divi pour garder un module d'entête homogène sur toutes les études de cas (modèle d'article). Ainsi, nous avons automatisé sur le Front-End la récupération du titre de la page, de la catégorie courante, de l'image à la une et de tous les champs ACF créés précédemment.
Nous aurons également l'occasion d'aborder le Theme Builder plus en détails dans un prochain article...